ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

スプレッドシートからGoogleカレンダーに予定を登録する方法(GAS)
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- スプレッドシートに記載した予定をGoogleカレンダーに反映させることができます。
- 「GASって何?」状態であってもコピペで簡単にできます。

逆に、知らないと
Googleカレンダーにチマチマと予定を1つずつ
入力するという、なんとも残念な作業が永遠に続きます。
せっかく便利なGoogleカレンダーを使っているのに
残念な作業をしていたのでは、本末転倒です。
さくっと、スプレッドシートから予定を流し込み
こんな感じで答えてあげてください。

では、マインドセットします。
マインドセット
Googleカレンダーにまとまった予定を
1つずつ入れたら負け
Googleカレンダーにまとまった予定を
1つずつ入れたら負け
Googleカレンダーに予定をまとめて入力する際は、
ぜひ、スプレッドシートから入力して連携させてください。
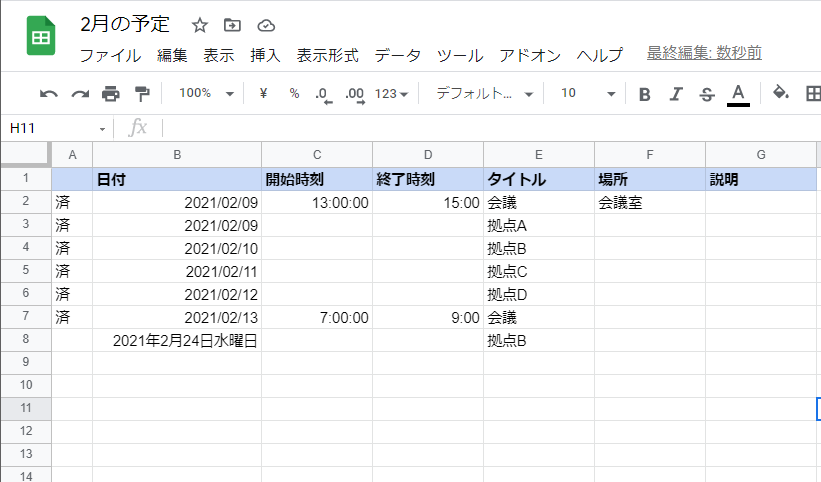
以下のように入力するだけで
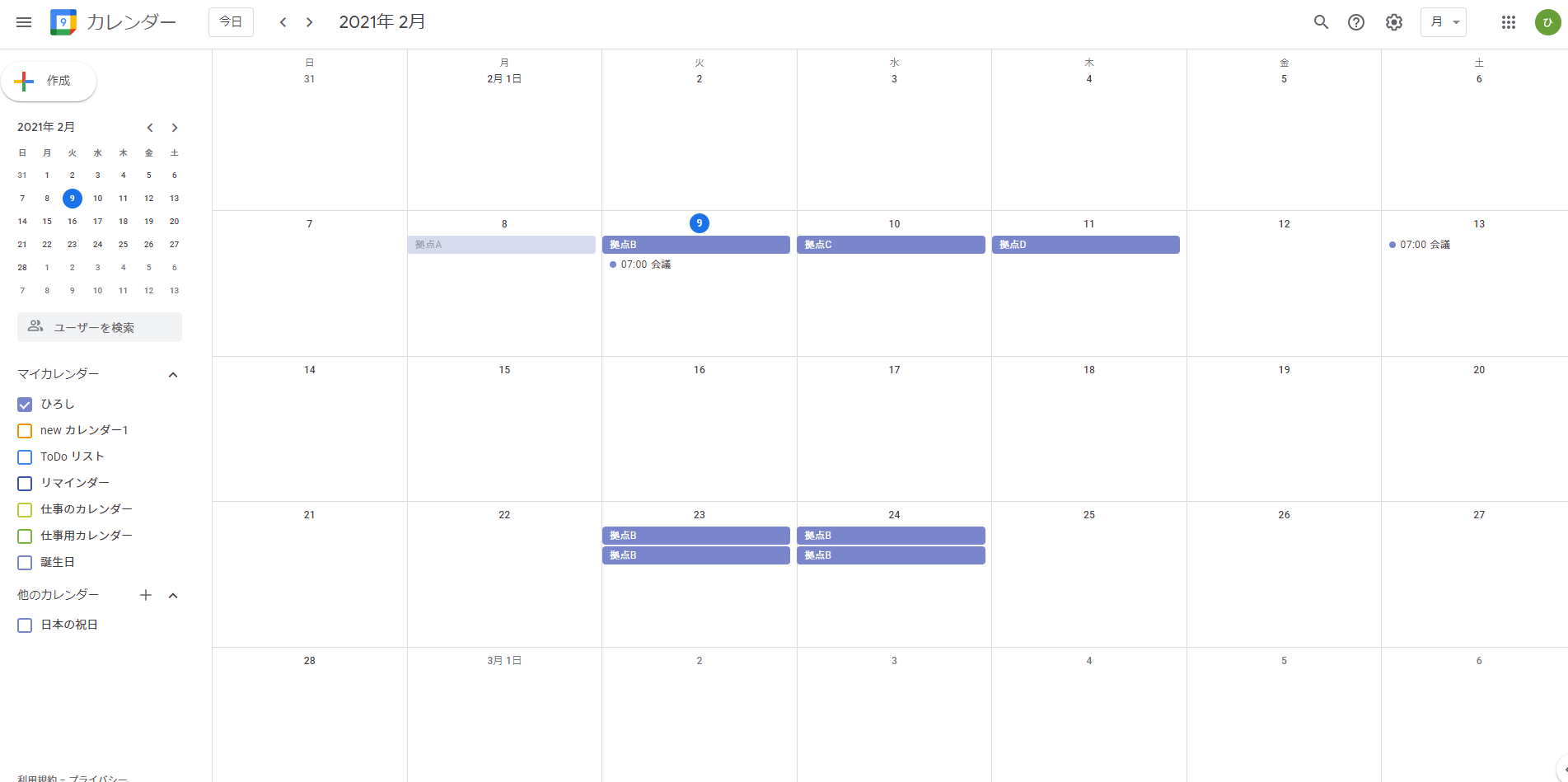
こんなふうにGoogleカレンダーに
展開されます。

では、動画をご覧ください。
さらに簡単にできる方法がこちらです。
動画はこちら
スクリプト
/**
* Googleカレンダーに予定を追加する
*/
function CreateSchedule() {
// googleカレンダーの取得
const calendar = CalendarApp.getDefaultCalendar()
// 読み取り範囲(表の始まり行と終わり列)
const topRow = 2
const lastCol = 7
const statusCellCol = 1
// 予定の一覧バッファ内の列(0始まり)
const statusNum = 0
const dayNum = 1
const startNum = 2
const endNum = 3
const titleNum = 4
const locationNum = 5
const descriptionNum = 6
// シートを取得
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
// 予定の最終行を取得
let lastRow = sheet.getLastRow()
//予定の一覧をバッファに取得
const contents = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues()
//順に予定を作成
for (let i = 0; i <= lastRow - topRow; i++) {
//「済」の場合は無視する
if (contents[i][statusNum] === "済") {
continue
}
// 値をセット 日時はフォーマットして保持
let day = contents[i][dayNum]
let startTime = contents[i][startNum]
let endTime = contents[i][endNum]
let title = contents[i][titleNum]
// 場所と詳細をセット
let options = { location: contents[i][locationNum], description: contents[i][descriptionNum] }
console.log(day + " " + contents[i][titleNum])
try {
// 開始終了時刻が無ければ終日で設定
if (startTime == '' || endTime == '') {
//予定を作成
calendar.createAllDayEvent(
title,
day,
options
)
// 開始終了時刻があれば範囲で設定
} else {
// 開始日時を作成
let startDate = new Date(day)
startDate.setHours(startTime.getHours())
startDate.setMinutes(startTime.getMinutes())
// 終了日時を作成
let endDate = new Date(day)
endDate.setHours(endTime.getHours())
endDate.setMinutes(endTime.getMinutes())
// 予定を作成
calendar.createEvent(
title,
startDate,
endDate,
options
)
}
//予定が作成されたら「済」にする
sheet.getRange(topRow + i, statusCellCol).setValue("済")
// エラーの場合ログ出力する
} catch (e) {
Logger.log(e)
}
}
// 完了通知
Browser.msgBox("予定を追加しました。")
}
今回のGoogleシートマスターへの究極の方法です。
Step1.
Googleカレンダーを開く
Step2.
サンプルシートを開き
https://technical.verybestcbp.com/e6x1
シートをコピーする
Googleカレンダーを開く
Step2.
サンプルシートを開き
https://technical.verybestcbp.com/e6x1
シートをコピーする
Step3.
スクリプトをコピペする
Step4.
予定を書き換え実行する
早速、Googleカレンダーを
開いてください。
今すぐです。
最後までご覧いただきありがとうございます。
このスクリプトを自動的に起動したい場合はこちら

スプレッドシートに書いた予定が自動的にGoogleカレンダーに反映される方法
さらに色の追加やカレンダーを指定したい場合はこちら

スプレッドシートからGoogleカレンダーに予定を流し込む(インポートする)方法2(色、カレンダーの指定あり)
スクリプトの中身について知りたい場合はこちら























コメント
予定ごとに色をつけたい場合はどの様にすればいいですか?
色をつける事自体は、イベント.setColor(色)
とやればできるのですが、色を選択させる仕組みが
必要となります。
https://technical.verybestcbp.com/gascalcolor/
チュートリアルはこちら
https://technical.verybestcbp.com/registcalall/
YouTube拝見し、楽しく勉強させていただいております。
質問させていただきます。
①スプレッドシートに入力した項目に変更があった場合のカレンダーへの反映
②登録した内容を削除したい場合
はどのようにすれば良いでしょうか?
ご教示ください。よろしくお願い致します。
質問ありがとうございます。
いい質問ですね。確かに考えられるシュチュエーションです。
ただ、かっこよく変更するためには、作成時にその予定のIDを
一覧に保持する必要があるので、それなりに工数がかかります。
運用でカバーするのであれば「削除→追加」という流れになります。
予定の削除は、
https://technical.verybestcbp.com/registfromsheet/
に「Googleカレンダーから削除」するロジックがあります。
なので例えば、上記の削除するロジックを使用し以下の処理を追加します。
【DeleteEvent() 予定削除ルーチン】
①「DEL」の文字列を行の予定を削除する。
②「DEL」の文字列を削除する
そうすれば、予定を変更する場合、ユーザーは
①変更する予定の「済」を「DEL」に変更する
②DeleteEvent()を実行し、変更したい予定を削除する
③「DEL」が消えた行を新しい予定に変更する
といった感じで実現できます。
ご回答いただきありがとうございます。
予定削除はそれを使えば良いのですね!確かに、ご教示いただいた内容で作成できそうです!
ありがとうございます!
あ、すみません。
【DeleteEvent() 予定削除ルーチン】は、その日の予定をすべて
削除してしまいました。
個別の予定を削除するには、やはり予定作成時にeventidをシート上に
保持しておく必要がありますね。
今度、時間があるときに試します。
スプレッドシートからGoogleカレンダーに新規で追加した予定の「変更・削除」を是非、動画にあげて解説いただけると助かります!
一括削除など他のサイトで掲載されているものの、あまり現実的ではないものの方が多く…
楽しみに待っています!!
よろしくお願いいたします。
イベントIDを追加してやりました。
https://youtu.be/KT3VuhvQmuo
就活のスケジュール管理で本当に助かっております
ありがとうございました
お役に立てて何よりです。
就活がんばってください。
カレンダー反映の際に日付が1日前にずれるのですが、原因は何になるでしょうか?
たか さん コメントありがとうございます。
一旦、旧エディターに戻し
「プロジェクトのプロパティ」ー「タイムゾーン」が
(GMT+09:00) 東京 になっているか確認してみてください。
→https://technical.verybestcbp.com/calset/
→https://youtu.be/4qPFuM-bbJg?t=412
分かりやすい動画をありがとうございます。
実際に動画の通りにやってみたのですが、下記のエラーが出ます。
TypeError: startTime.getHours is not a function
この場合はどおすればいいのでしょうか?
解決しました。
Nautilus さん
ご連絡ありがとうございます。
おそらく同様のエラーが発生している方が
いらっしゃると思うので、できましたら、
修正箇所をおしえてください。
HPを拝見させて頂きました。初めてパソコンに触る初心者です。
分かりやすく書いて頂けたのでできたのですが自分用にいじっていたら反映された場合に出る【済】が出なくなってしまいました。
行や列の並びは変えてないのですが非表示にした列はあります。
それが原因でしょうか?
文章書くのが下手ですいません。
森さんコメントありがとうございます。
何をどういじって、どういう現象なのかわからないので、
シートそのものを見ないとちょと難しいですね。
いっその事、最初からやったほうがいいかと思います。
2023/04/01 9:00 10:00 朝食
2023/04/01 12:00 13:00 昼食
のように1日に複数の予定を入力すると一番上の予定だけカレンダー上に反映されるのですが、何か解決法がありましたらご教授いただけるとありがたいです。
シートをスクリプトごとコピーしてそのまま実行して正しく動作しますか?
とてもわかりやすく、GASを知らない私でもなんとか連携できました!
お伺いしたいのですが、
カレンダーの「他のカレンダー」で連携したメンバーに予定を振りたい場合にはまた別のGASが必要になりますでしょうか?
こちらのシートがとても使いやすいのですが、マイカレンダーですと「日」でみた際に
1列(1つのカレンダー)にまとまって見えてしまうので、
「日」で見た際に人によって分けた見た目になると業務で利用しやすいなと思った次第です。
KKKさん
質問ありがとうございます。
とはいえ、文字だけだと何をしたいのかよくわかりません。
実際にカレンダーの画像などがあれば、KKKさんが何がしたいのかがわかるかもしれません。
ただ、それが実現できるかどうかは、わかりませんが。
スプレッドシートからGoogleカレンダーへ予定を流し込むを見させていただきます実践しています。
素人の私でもスクリプトのコピペで簡単に出来て感謝しています。
一つ質問なのですが、スプレッドシートで入力したスタート時刻と終了時刻をGoogleカレンダーのタイムスケジュールに乗せることはできるでしょうか?
ご教授願います。
サンプルで既に、スタート時刻と終了時刻からGoogleカレンダーに取り込んでいるのではたしてどういうスタート時刻と終了時刻なのかわかりません。
実際のシートをご提供いただければ、お役に立てるかもしれません。
スケジュール管理に大変役に立っております。
共有いただきありがとうございます。
複数のアカウントのカレンダーに同じ予定を入れたいときはどうしたらよいでしょうか。
ご教授いただけるとありがたいです。
ちょっとGASの勉強が必要になると思いますが、こちらが参考になると思います。
https://technical.verybestcbp.com/gascalid/
こんにちは!
カレンダーの登録先が、ひろしさんのカレンダーになっていると思いますが、この登録先を仕事のカレンダーにする場合、どこを書き換えればよいのでしょうか?
※仕事のカレンダーとは、マイカレンダー ひろしさんの4つ下の仕事のカレンダーを指しています
うーーん、
>カレンダーの登録先が、ひろしさんのカレンダーになっていると思いますが
登録先は、私のカレンダーではなくるんさんのデフォルトのカレンダーです。
なので、仕事のカレンダーにする場合は、デフォルトを仕事のカレンダーに
すればOKです。
あるいは、
https://technical.verybestcbp.com/gascalid/
を参考に登録したいカレンダーを取得して
// googleカレンダーの取得
const calendar = CalendarApp.getDefaultCalendar()
の部分を変更すればいいです。
はじめまして!
GAS初心者でひろしさんの記事も動画も参考に勉強させていただいております。
秘書業務の自動化を進めたく、社長の予定の管理をスプレットシート上で進めたいのですが
社員の誕生日(終日の予定)をスプレットシート上で自動追加・削除がしたいです。
年一回の繰り返し設定を加えたいのですが自分ではどうにもできずお力添えいただけないでしょうか?
どうぞよろしくお願いいたします!
登録までやってみました。
https://technical.verybestcbp.com/registyear/