ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

【GAS】スプレッドシートからGoogleカレンダーにゲスト付きで予定を登録する方法
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- GASでカンマ区切りの文字列を分割する方法がわかります。
- 配列を手軽に処理できるようになります。
なので、サクッとマスターして

と答えてあげてください。
動画はこちら
【GAS】Googleスプレッドシート カンマ区切り文字列の処理 と 複数のゲストをカレンダー登録
シートはこちら
※クリックするとシートが開きます。
スクリプト
function splitstr() {
let mailadders = "verybest2012@gmail.com,verybest2012+1@gmail.com,verybest2012+2@gmail.com"
let frults = "りんご,バナナ,みかん"
let mailbuf = mailadders.split(",")
console.log(mailbuf)
// for(let i=0;i<frutsbuf.length;i++){
// console.log(frutsbuf[i])
// }
for (let mailader of mailbuf) {
console.log(mailader)
}
}
//ゲスト付きでGoogleカレンダーに登録
function RegistEventAddGuestFromSp() {
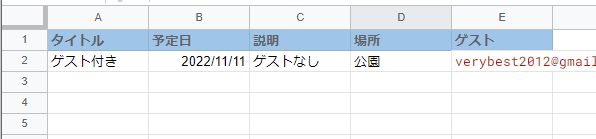
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("ゲスト付きで登録")
const Calendar = CalendarApp.getDefaultCalendar()
console.log(sheet.getName())
let event //作成されたイベント
let title, body, mailadder
console.log(sheet.getLastRow())
for (let i = 2; i <= sheet.getLastRow(); i++) {
title = sheet.getRange(i, 1).getValue()
body = sheet.getRange(i, 3).getValue()
event = Calendar.createAllDayEvent(
title, //タイトル
sheet.getRange(i, 2).getValue(), //予定日
{
description: body,//説明
location: sheet.getRange(i, 4).getValue() //場所
}
)
mailadder = sheet.getRange(i, 5).getValue() //ゲストのメールアドレス
if (mailadder) {
console.log("ゲストは", mailadder)
let mailbuf = mailadder.split(",")
console.log(mailbuf)
for (let madder of mailbuf) {
console.log(madder)
event.addGuest(madder)
}
MailApp.sendEmail(mailadder,
title,
"以下の予定を追加しました。\n\n" +
body)
}
}
}ポイント
文字列を区切り文字で分割するには、split関数を使用します。
split(splitter: { [Symbol.split](string: string, limit?: number): string[]; }, limit?: number): string[]
例)
function testa() {
let fruits = "りんご,バナナ,みかん"
let fbuf = fruits.split(",")
console.log(fbuf)
}

配列の処理
以下は、配列をfor文とfor ofで出力した例です。
let fbuf = ["りんご","みかん","バナナ","ぶどう"]
console.log(fbuf)
//for文
for(let i=0;i<fbuf.length;i++){
console.log(fbuf[i])
}
//for of
for (let fruit of fbuf) {
console.log(fruit)
}
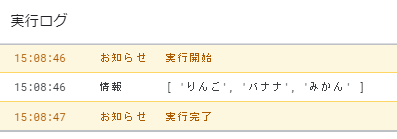
実行結果
両方とも同じ結果になります。

最後までご覧いただきありがとうございます。
つぎはこちら

【数独を作ろう 2.】初心者が「ボタンクリックで数字を入力」がいきなり作れる【GAS】
GASで現在のセルの位置を取得できます。
GASで数字を入力できます。
ボタンにGASを割り当てる方法がわかります。
GAS、マクロって何?状態であってもボタンのクリックで数字を入力できるようになります。






















コメント