QRコードを読み込む
スプレッドシートに登録する
このサイトで実現できいるよう

※日本語がおかしかったのは、Chromeが日本語をさらに翻訳していたため。「英語」にしたら直った。
使用するもの
QRコードの読み込み
vue-qrcode-reader
このサイトで発行できるQRコードを使って受付システムも作りました。
QR-Codeをウェブカメラで読み込み→Apps Scriptにget→Spreadsheetから名前を探し、あれば時間を記入 というシステムです。Apps ScriptはStackDriverでLoggingもしっかりやってます!
400件以上を無障害で稼働できました👏 pic.twitter.com/j2ESuk7WKR— ゆうくん (@hyuta555) September 21, 2019
でもなぜかPCだと日本がおかしくなっている。
ソースはGithubで公開しているとのこと。
ひろし:「ところで『GitHub』ってなに?」
ありました。さすがTechAcademy。
今さら聞けない!GitHubの使い方【超初心者向け】
ひろし:「はいはい、ソース管理ツールのことね。昔で言う、SubVersionとかVisual SourceSafe的な」
で、動画を見ていると
動画のナレーション:「では、ターミナルを起動し。。」
ひろし:「へ? ターミナルって何?」
MacのアプリでWindowsで言うところのコマンドラインみたいやつらしい。
でも、ここでテンションが下がり、別のサイトで「GitHub」を学ぶことにしました。
→【超入門】初心者のためのGitとGitHubの使い方
こんどは、「Git Bash」なるものが登場。
※Git Bashとは、Windows上でGitのコマンドを操作するためのツールです。とのこと
→Git Bashって使ってる?Windowsで動く意外にすごい便利ツール
コマンドアイン的な便利なツールらしい。
からインストールする。
そしてサンプルに習いvimを動かしてみる

さらに Nutx.js とは。。

英語なのでわからない^^
Nutx.jp <ー Vue.jsのフレームワーク
vue.js → コンポーネント構築のためのフレームワーク
Google Chromeにツールをインストールする
ィレクトリ構成やルーティングやレンダリングなどを行ってくれるVue.jsのフレームワークです。名前の似ているReactのフレームワークであるNext.jsから着想を得たそうです。
Vuetifyライブラリ
別のアプローチ

clasp
claspとは Google が提供する、Google Apps Script(GAS)をローカルで管理出来る様になる CLI ツールです。 ソースやプロジェクト管理、ローカルからのスクリプト実行が可能となります
CLIツール→Command Line Tool
なるほど、コマンドライン(キーボードで)実行するツール
claspに必要なもの
- gitクライアント
- gitリポジトリ
- Node.js(npmを使うので) **** npmって何?
Node.jp
うーん、日本語が難しくてなんとなくしかわからない
とにかくJavaScriptで非同期型のイベント駆動ということはわかった。
JavaScript環境:非同期型のイベント駆動
サーバで動くJavaScript
GoogleのV8 JavaScriptエンジン
C10K問題を解決できる C10K問題とは。。サーバの接続台数が1万台以上になると速度が遅くなる問題
うーーーん、ドットインストールで学習だ。
イベントループ
毎回スレッドを起動するのではなく
ひたすらキューにためてI/Oに投げる
大量のリクエストを高速にさばける
Node.jsをインストールする→https://nodejs.org/ja/download/
Node.jsで作られたサービス
PayPal、Uber
コードを打ち込んで実行してみる
PS C:\Users\tatuh\nodejs> copy hello.js server.js
PS C:\Users\tatuh\nodejs> node .\server.js
server listening ...
events.js:292
throw er; // Unhandled 'error' event
^
Error: listen EADDRNOTAVAIL: address not available 192.168.33.72:1337
at Server.setupListenHandle [as _listen2] (net.js:1301:21)
at listenInCluster (net.js:1366:12)
at doListen (net.js:1503:7)
at processTicksAndRejections (internal/process/task_queues.js:81:21)
Emitted 'error' event on Server instance at:
at emitErrorNT (net.js:1345:8)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
code: 'EADDRNOTAVAIL',
errno: -4090,
syscall: 'listen',
address: '192.168.33.72',
port: 1337
がーん、エラー
どうやらIPアドレスが問題らしい。
ipconfigで自分のIPアドレスを調べて実行したらうまくできた^^

res.writeHead(200,{'Content-Type': 'text/plain;charset="utf-8'});
res.write('やったー これがNode.jsで作ったサーバ');
ファイルの読み込みとエラー処理
var server = http.createServer();
server.on('request',function(req,res){
fs.readFile(__dirname + '/public_html/hello.html','utf-8',function(err,data){
if(err) {
res.writeHead(404, {'Content-Type': 'text/plain'});
res.write("not found!");
return res.end();
}
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
});
});
Powershell
Windowsのコマンドプロンプト

こんなのがあるんだ。知らんかった。
Ctrl+Lでクリア
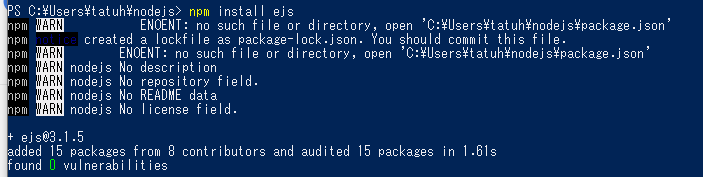
npm
パッケージ管理ツール Node.jsを使う上で必須の知識。
npm → Node Package Manager
インストール方法
npm install ejs
とたたけばOK。

代表的なパッケージ
Express,Request、Meteor
ドットインストールを無料版で使ってみたが
良さげなので課金し一気にスタディすることにする。
Visul Studio Code
以前インストールしていたが、パソコンが変わったので
再度インストール。
ドットインストールの女性の声がかわいいので、
どんどん聴きたくなる。
Emmet記法
ul>li*3
と入力すると
<ul>
<li></li>
<li></li>
<li></li>
</ul>
こうやって表示される。
すばらしい!
感動です。
とにかく
「>」「+」「*」を覚えておけば、なんとかなるようです。
VS Code 全体のフォントサイズの変更 Ctrl + 「+」 「ー」
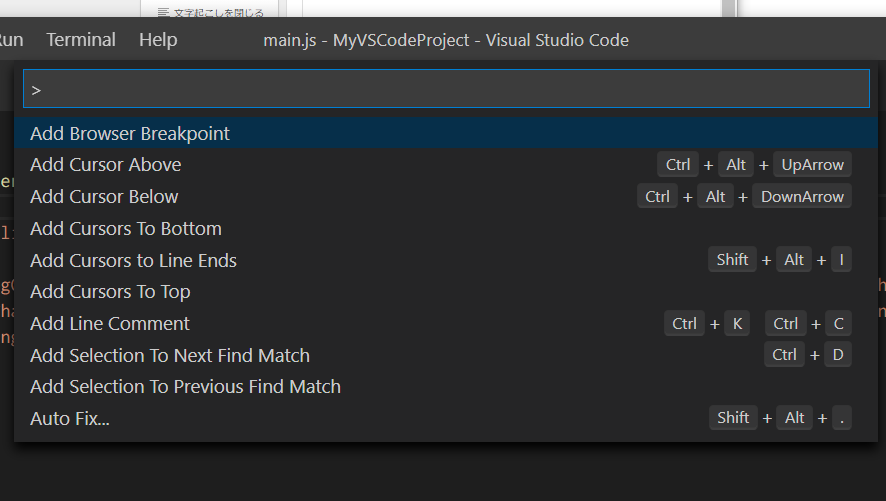
コマンドパレット
Ctl+Shift+「P]

- 次の行に移動:Ctrl+Enter
- 全てのファイルを保存:Ctrl+Shift+Enter
- カーソル位置の行を移動する:Alt+↓↑
- カーソル位置の行をコピペする:Alt+Shift+↓↑
- コメントにする:Ctrl+/
VS Code の便利なショートカットキー→https://qiita.com/12345/items/64f4372fbca041e949d0
マルチカーソル
Alt + クリックで カーソルが複数になる
- カーソルを複数にする:Alt+クリック
- 同じ単語をどんどん選択する:Ctrl+D *便利すぎる
- 一気に同じ単語を選択する:Ctrl+Shift+L
- カーソルを矩形選択する:Ctrl+Shift+Alt+↓↑
Bootstrap
いい感じでWebアプリが作れるツール
ツイッター社が作った。
JQUERYを使用する
Bootstrapをダウンロードする
<!-- BootstrapのCSS読み込み -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- BootstrapのJS読み込み -->
<script src="js/bootstrap.min.js"></script>
jQueryとBootstrapのJavaScriptの読み込みは、jQueryを先にする
簡単にテーブルやフォームの定義ができる






















コメント