ご訪問ありがとうございます。
Googleシートマスターのひろしです。
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
-
- Googleスプレッドシート上に天気予報を表示させることができます。
- さらに、がんばればお天気の画像付きで表示させることができます。
なので、サクッとマスターして

と答えてあげてください。
動画はこちら
シートはこちら
*クリックすることでシートが開きます。(コピーしてお使いください)
テキストで取得
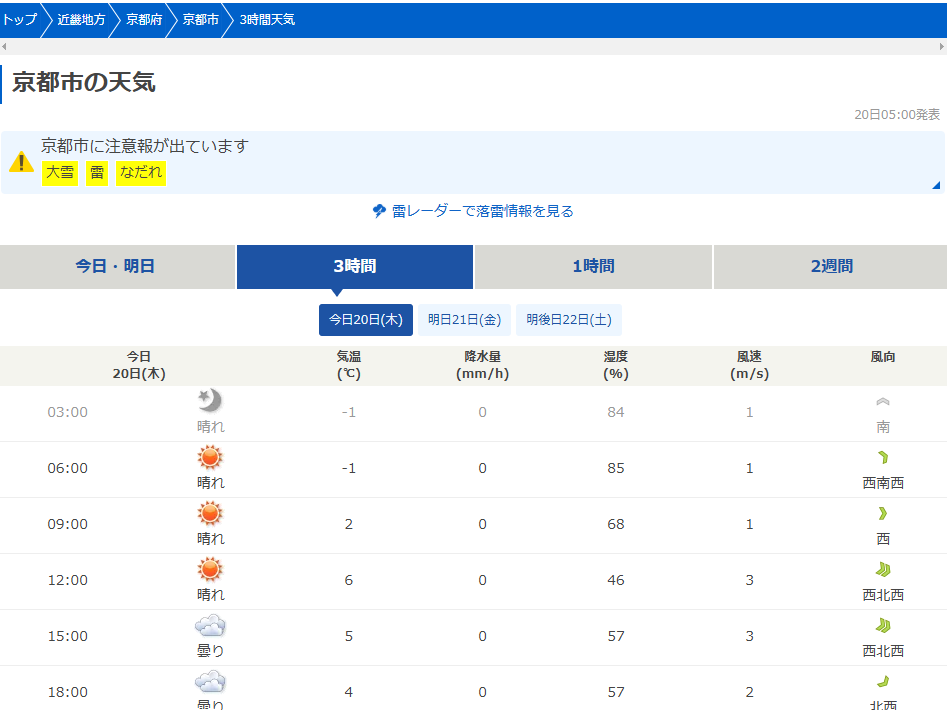
importhtmlを使用して引数に天気予報のサイトを指定することでお手軽に
表示させることができます。
IMPORTHTML(URL, クエリ, 指数, locale)
クエリに”table”、指数はtableの位置で1,2,3とかを試すことでだいたい取得できます。
例)
=importhtml("https://tenki.jp/lite/forecast/6/29/6110/26100/3hours.html","table", 1)
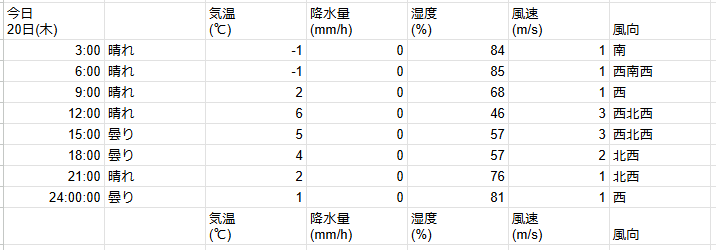
が、こんなふうに取得できます。

tenki.jpとの相性がいいようです。

日本気象協会 tenki.jp / 天気予報・地震・台風 - tenki.jp
日本気象協会公式の天気予報専門メディアです。市区町村別のピンポイントな天気予報に加え、専門的な気象情報、地震・津波などの防災情報を提供します。気象予報士が日々更新する日直予報士、花粉や熱中症、スキー積雪などの季節特集も人気です。
お天気マークを表示させる
GASが必要となります。さらにTextPickerなるものが必要となります。
TextPicker
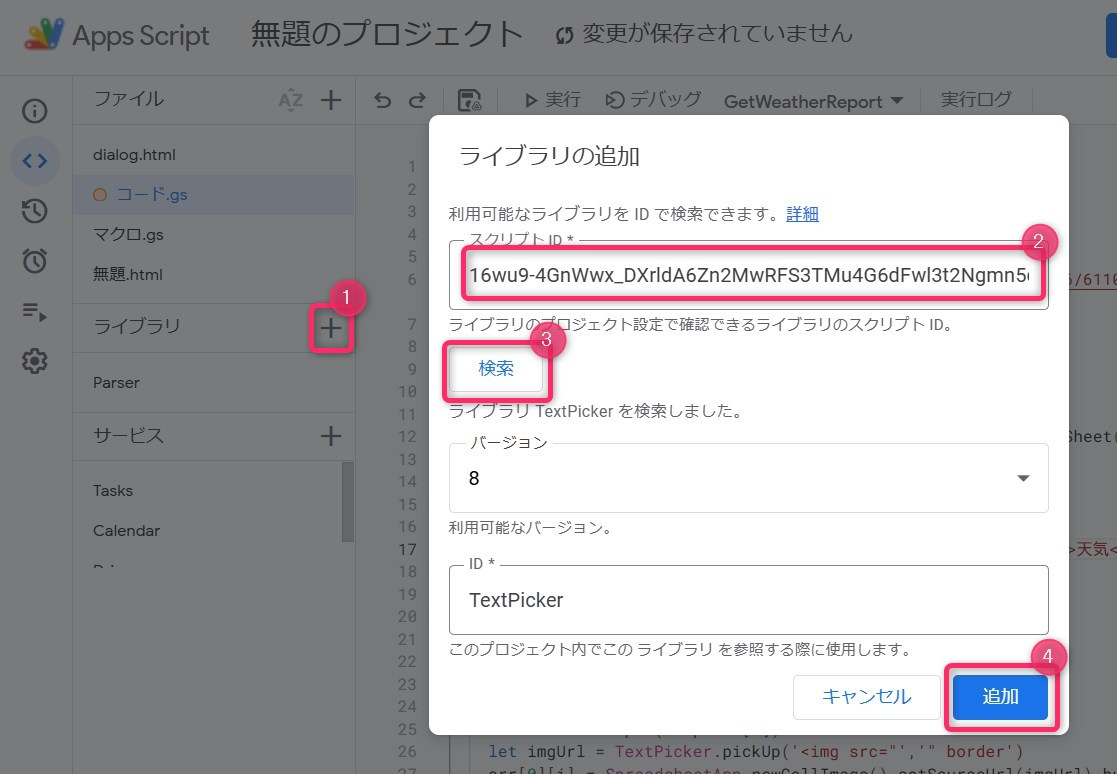
ライブラリの導入
Step0.
スクリプトエディタを開きます。
Step1.
①「ライブラリ」右の「+」をクリックします。
②「スクリプトID」に
16wu9-4GnWwx_DXrldA6Zn2MwRFS3TMu4G6dFwl3t2Ngmn5d9z8R1QZHpを入力します。
③「検索」をクリックします。
④「追加」をクリックします。

これで、TextPickerが使用できます。
TextPicerについて知りたい場合はこちら↓
スクリプト
/**
* ヤフーの週間天気予報から画像付きで取得する
*/
function GetWeatherReport() {
const WEATHER_URL = "https://weather.yahoo.co.jp/weather/jp/26/6110.html" + "#week" //★ヤフーのお天気サイト
const LIN = 10 //★表示開始行
const CLM = 1 //★表示開始カラム
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
const data = UrlFetchApp.fetch(WEATHER_URL).getContentText()
const skipWord = ['今日・明日の予報','<ul class="temp">','<small>天気</small>',,,,,,].fill('</small>',3)
let arr=[]
for(arr=[]; arr.length<2;) arr.push(Array(8))
TextPicker.open(data)
for(let i=0; i<8; i++){
TextPicker.skipTo(skipWord[i])
let imgUrl = TextPicker.pickUp('<img src="','" border')
arr[0][i] = SpreadsheetApp.newCellImage().setSourceUrl(imgUrl).build()
arr[1][i] = TextPicker.pickUp('alt="','">')
}
sheet.getRange(LIN,CLM,2,8).setValues(arr) //指定されたセルから書き出す
}★をあなたの環境に合わせます
スクリプトは以下のサイトから引用させていただきました。
最後までご覧いただきありがとうございます。
つぎはこちら

行の挿入や削除で参照位置がずれない方法(Gスプレッドシート)
























コメント