Googleフォーム関連
ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

【GAS】Googleフォームに添付された複数のファイルを特定の送信先に送る
Googleフォームに添付された複数のファイルを自動的に指定のメアドに送ることができます。
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
-
- Googleフォーム登録時に自動的に返信メールを送ることができます。
- フォームに登録された項目を簡単に取得できます。

逆に、知らないと
いつまで経っても
ぐるぐる回して、項目を取得する
というイケてないロジックで
やり過ごすことになります。
実は、Googleフォームの項目を
取得するのは、スレッドシート側から
スクリプトエディタを起動することで
簡単に取得できるのです。

あなた:「まじかー」
ひろし:「はい、まじです。」
例えば

こんな感じでサクッと答えてあげてください
最新版はこちら↓
マインドセットします。
マインドセット
必ずいい方法が眠っている。
必ずいい方法が眠っている。
常に改善です。
私自身、イケてないと思っていながら
放置していて、最近、今回の方法に
気づきました。
では、動画をご覧ください。
もっと早くググればよかったです。
スクリプト
function myFunction(e) {
// const mailadder = e.namedValues['メールアドレス'][0]
// const item1 = e.namedValues['好きなフルーツ'][0]
// const item2 = e.namedValues['朝食は食べますか?'][0]
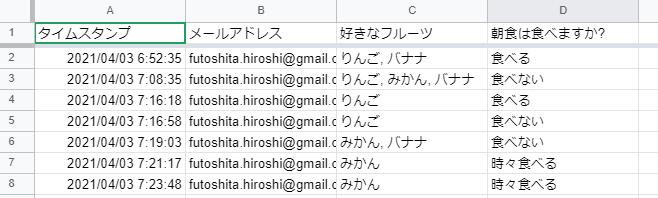
//タイムスタンプ メールアドレス 好きなフルーツ 朝食は食べますか?
const [times, mailadder, item1, item2] = e.values
let body = '好きなフルーツ :' + item1 + '\n'
body += '朝食は食べますか? :' + item2
MailApp.sendEmail(mailadder, "登録ありがとうございます", body)
}
集計結果のシート

では、今回のGoogleシートマスターへの究極の方法です。
Step1.
上記フォームに登録してみる
Step2.
自分宛てにメールが届くことを確認する。
Step3.
簡単なフォームを作ってみる
Step4.
上記コードをコピペする
Step5.
メールが届くことを確認する
上記フォームに登録してみる
Step2.
自分宛てにメールが届くことを確認する。
Step3.
簡単なフォームを作ってみる
Step4.
上記コードをコピペする
Step5.
メールが届くことを確認する
では、早速、フォームに入力してみてください
今すぐです。
最後までご覧いただきありがとうございます。
つぎはこちら

【初心者向け】Googleフォームでいきなり返信メールを送れるようになる方法(チュートリアル)
Googleフォーム登録時に自動的に返信メールを送ることができるようになります。
GASを使用しますが、GAS内の変更箇所は2箇所だけです。
別のメールアドレスから返信メールを送ることもできます。





















コメント
はじめまして。Youtubeの動画を見てこちらに来ました。
>const [times, mailadder, item1, item2] = e.values
こちらのやり方でうまくできたのですが、フォームの方をセクション分けすると「property ‘values’ of undefined」となりエラーになります。
もしお時間がございましたら、解決方法をご教示いただけますと幸いです。
property ‘values’ of undefined の
エラーはどこに表示されたのでしょうか?
フォームから実行した結果なのでしょうか?
セクションを分けても、スプレッドシートの項目に
変更がなければ、問題ないはずです。
スクリプトエディタ上で実行しているのではないですか?
回答ありがとうございました。
フォームをいったん閉じて、開いてからやったらできました。
ご迷惑をおかけしてすみません。m(__)m
返信ありがとうございます。
よかったです。