ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

【数独を作ろう 2.】初心者が「ボタンクリックで数字を入力」がいきなり作れる【GAS】
GASで現在のセルの位置を取得できます。
GASで数字を入力できます。
ボタンにGASを割り当てる方法がわかります。
GAS、マクロって何?状態であってもボタンのクリックで数字を入力できるようになります。
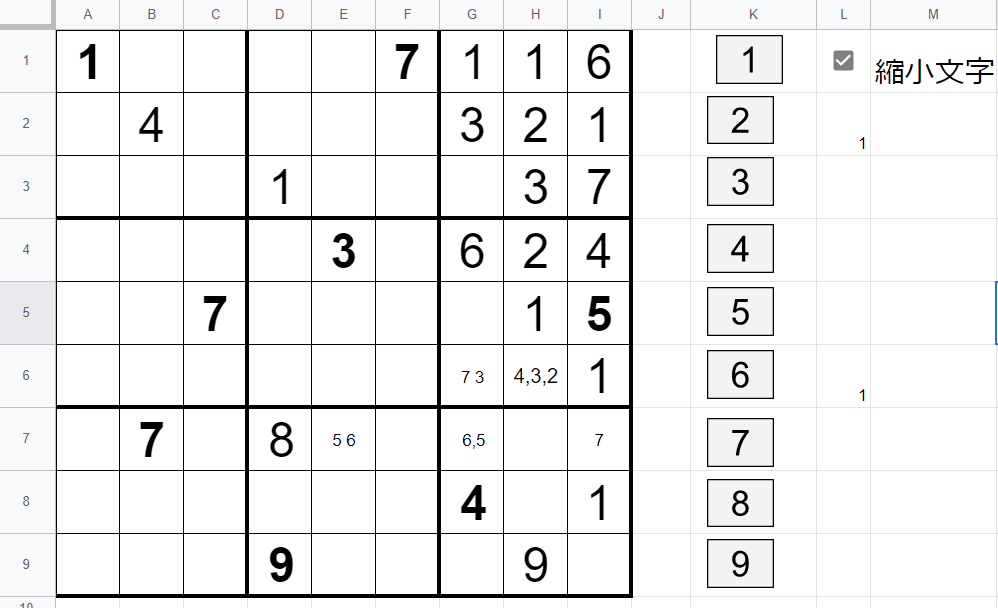
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- GASで値を取得することができます。
- GASでチェックボックスの値を判別することができます。
- GASでフォントの設定ができます。
なので、サクッとマスターして

と答えてあげてください。
動画はこちら
シートはこちら
※クリックするとシートが開きます。
スクリプトはこちら
const CK_SMALL_FONT = "L1" //縮小文字のチェックボックスの位置
const FONT_NORMAL_SIZE = 30
const FONT_SMALL_SIZE = 12
// セルに数字を入力する
function inputnumber(num) {
const sh = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
const acell = sh.getActiveCell()
let fsize = FONT_NORMAL_SIZE
if (sh.getRange(CK_SMALL_FONT).getValue()) {
//縮小文字ONの場合
//今までの文字列を取得し
nowval = acell.getValue()
//連結する
num = nowval + " " + num
fsize = FONT_SMALL_SIZE
}
acell.setFontSize(fsize)
acell.setValue(num)
}
//1を入力
function inputNum1() {
inputnumber(1)
}
//2を入力
function inputNum2() {
inputnumber(2)
}
//3を入力
function inputNum3() {
inputnumber(3)
}
//4を入力
function inputNum4() {
inputnumber(4)
}
//5を入力
function inputNum5() {
inputnumber(5)
}
//6を入力
function inputNum6() {
inputnumber(6)
}
//7を入力
function inputNum7() {
inputnumber(7)
}
//8を入力
function inputNum8() {
inputnumber(8)
}
//9を入力
function inputNum9() {
inputnumber(9)
}
一つ一つは簡単だと思います。
カーソル位置の値を取得 acell.getValue()
カーソル位置に入力 acell.setValue(“2”)
チェックボックスの値を取得 sh.getRange(“K1”).getValue()
フォントサイズの設定 acell.setFontSize(10)
後は、チェックボックスの値に応じて
処理を変更します。
if( チェックボックスがONなら ){
既存の値を取得し
連結して表示させる
さらにフォントサイズの設定
}
最後までご覧いただきありがとうございます。
つぎはこちら

【数独を作ろう 4.】GASで9桁のチェックを行う
1から9まで揃っているかどうかを検証する方法がわかります。
残り1個は何?とかエラーのチェックができます。
GASでテストの仕方がわかります。
さらにプログラミングの考え方がわかります。






















コメント
GAS初心者です。質問がございまして、
指定列のセルの値が変更になったら、メールを送るGASで試行錯誤しておりますが、
メールに数値が正しく反映されません。
たとえば、セルの値を、10 → 20に変更した場合、変更前 10.0 → 変更後 20になっており、
変更前の値に、小数点 「.0」がどうしてもついてしまいます。
どこが間違っているのかわからず、変更前の値を「10」にするには、どうやったら修正できるのでしょうか。
以下作成したスクリプトです。
function onChange(e) {
//シート名取得
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(“シート名 “);
//アクティブセル取得
var myCell = sheet.getActiveCell();
var range = e.range;
var row = range.getRow();
var oldvalue = e.oldValue; //編集前の値
var value = e.value;
//セルのアドレス取得
var changed_cell = e.range.getA1Notation();
var date = sheet.getRange(row,3).getDisplayValue();
var name = sheet.getRange(row,5).getValue();
const url = e.source.getUrl();
//メール送付先
const mail_to = ‘メールアドレス@’;
if(myCell.getColumn()==3 && myCell.getRow() >= 10){
const mail_subject = ‘変更通知’;
const mail_body = [];
mail_body.push(‘【変更】’)
mail_body.push(‘日付: ‘ + date);
mail_body.push(‘名前:’ + name);
mail_body.push(‘セル番地: ‘ + changed_cell);
mail_body.push(‘変更前の値: ‘ + e.oldValue);
mail_body.push(‘変更後の値: ‘ + e.value);
mail_body.push(url);
GmailApp.sendEmail(mail_to, mail_subject, mail_body.join(‘\n’));
}
不思議ですね。確かにe.oldValue は、「.0」 が付加されれてしまいますね。
どうやら数値の場合は、「.0」 が付加される仕様のようです。