ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

【GAS】Googleカレンダーに日付またぎ(時間指定)で登録する方法
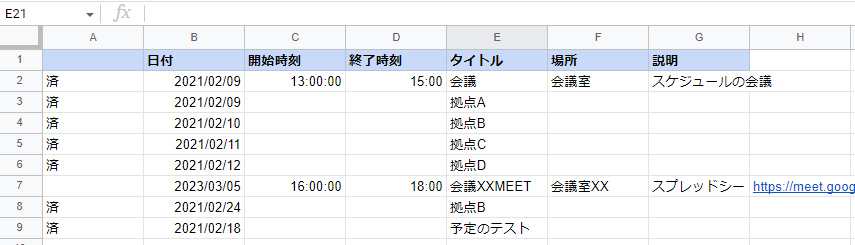
スプレッドシートに記載した予定をGoogleカレンダーに反映させることができます。
日付をまたいだ予定でも反映されます。
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- GASからGoogle Meetを作成しそのURLを取得することができます。
- スプレッドシートから予定追加時にGoogle Meetの登録もできてしまいます。
なので、サクッとマスターして

と答えてあげてください。
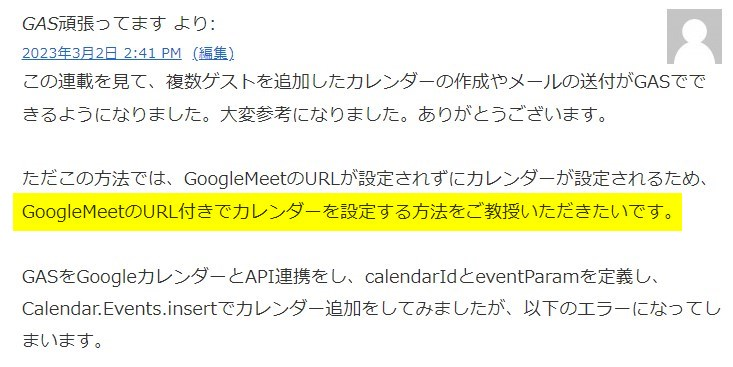
質問をいただきました。
動画はこちら
シートはこちら
*クリックすることでシートが開きます。(コピーしてお使いください)
準備
まず、「Google Calendar API」を追加する必要があります。
Step0.
スクリプトエディタを開きます。
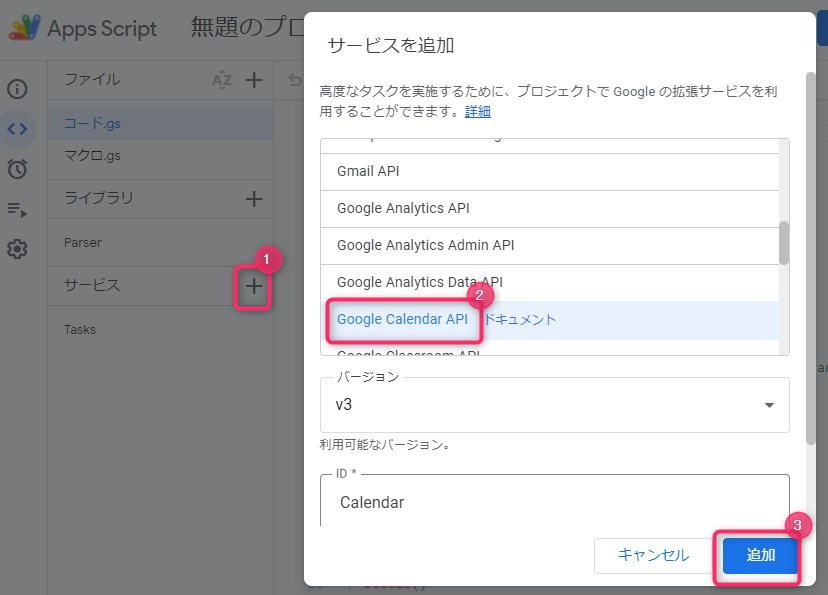
Step1.
①「サービス」右の「+」をクリックします。
②「Google Calendar API」をクリックします。
③「追加」をクリックします。

以上で、準備完了です。
Google Meetの予定を追加
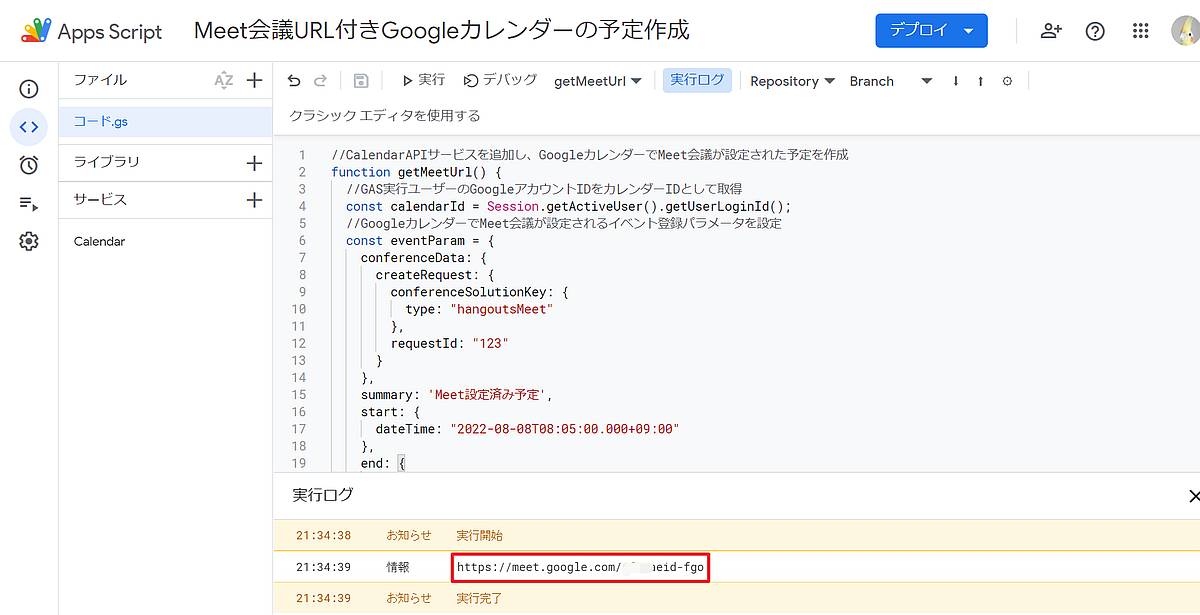
まずは、Google Meetの予定を追加してみましょう。
スクリプト
/**
* Google Meetの会議をGoogleカレンダーに追加する
* ★の部分を変更することで動作します。
*
* @customfuncion
*/
function AddMeetSchedule() {
//GAS実行ユーザーのGoogleアカウントIDをカレンダーIDとして取得
const calendarId = Session.getActiveUser().getUserLoginId()
let startdaytime = new Date("2023-03-08 11:00:00") //★開始日時
let enddaytime = new Date("2023-03-08 11:45:00") //★終了日時
//GoogleカレンダーでMeet会議が設定されるイベント登録パラメータを設定
const eventParam = {
conferenceData: {
createRequest: {
conferenceSolutionKey: {
type: "hangoutsMeet"
},
requestId: "123"
}
},
'summary': '予定のタイトル(Google Meetあり)', //★タイトル
'start': {
dateTime: startdaytime.toISOString()
},
'end': {
dateTime: enddaytime.toISOString()
},
'location': '第1会議室', //★ 場所
'description': 'ここに会議の詳細を記載します。' //★ 詳細
};
//CalendarAPIに対し、Meet会議付き予定を追加
const event = Calendar.Events.insert(eventParam, calendarId, { conferenceDataVersion: 1 })
//作成したイベントからGoogle MeetURLを表示
console.log(event.hangoutLink)
}動作することが確認できたら、これを既存のスクリプトに入れ込みます。
こんな感じです。(終日は未対応)
/**
* Googleカレンダーに予定を追加する
*/
function CreateScheduleMeet() {
//GAS実行ユーザーのGoogleアカウントIDをカレンダーIDとして取得
const calendarId = Session.getActiveUser().getUserLoginId()
// googleカレンダーの取得
const calendar = CalendarApp.getDefaultCalendar()
// 読み取り範囲(表の始まり行と終わり列)
const topRow = 2
const lastCol = 7
const statusCellCol = 1
const eventurlCol = 8
// 予定の一覧バッファ内の列(0始まり)
const statusNum = 0
const dayNum = 1
const startNum = 2
const endNum = 3
const titleNum = 4
const locationNum = 5
const descriptionNum = 6
const CHK = "済"
// シートを取得
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
// 予定の最終行を取得
let lastRow = sheet.getLastRow()
//予定の一覧をバッファに取得
const contents = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues()
//順に予定を作成
for (let i = 0; i <= lastRow - topRow; i++) {
//「済」の場合は無視する
if (contents[i][statusNum] === CHK) {
continue
}
// 値をセット 日時はフォーマットして保持
let day = contents[i][dayNum]
let startTime = contents[i][startNum]
let endTime = contents[i][endNum]
let title = contents[i][titleNum]
// 場所と詳細をセット
let options = { location: contents[i][locationNum], description: contents[i][descriptionNum] }
let location = contents[i][locationNum]
let description = contents[i][descriptionNum]
console.log(day + " " + contents[i][titleNum])
try {
// 開始終了時刻が無ければ終日で設定
if (startTime == '' || endTime == '') {
//予定を作成
calendar.createAllDayEvent(
title,
day,
options
)
// 開始終了時刻があれば範囲で設定
} else {
// 開始日時を作成
let startDate = new Date(day)
startDate.setHours(startTime.getHours())
startDate.setMinutes(startTime.getMinutes())
// 終了日時を作成
let endDate = new Date(day)
endDate.setHours(endTime.getHours())
endDate.setMinutes(endTime.getMinutes())
// // 予定を作成
// calendar.createEvent(
// title,
// startDate,
// endDate,
// options
// )
//GoogleカレンダーでMeet会議が設定されるイベント登録パラメータを設定
const eventParam = {
conferenceData: {
createRequest: {
conferenceSolutionKey: {
type: "hangoutsMeet"
},
requestId: "123"
}
},
summary: title, //★タイトル
start: {
dateTime: startDate.toISOString()
},
end: {
dateTime: endDate.toISOString()
},
'location': location,
'description': description
}
//CalendarAPIに対し、Meet会議付き予定を追加
const event = Calendar.Events.insert(eventParam, calendarId, { conferenceDataVersion: 1 })
sheet.getRange(topRow + i, eventurlCol).setValue(event.hangoutLink)
}
//予定が作成されたら「済」にする
sheet.getRange(topRow + i, statusCellCol).setValue(CHK)
// エラーの場合ログ出力する
} catch (e) {
Logger.log(e)
}
}
// 完了通知
// Browser.msgBox("予定を追加しました。")
}
以上です。
最後までご覧いただきありがとうございます。
つぎはこちら

GAS Googleカレンダーが1日ずれる場合の対処方法(タイムゾーンの変更)
GASでカレンダーを操作時になぜか日付が1日ずれる場合があります。
そんなときは。。。。。
「タイムゾーン」が東京以外になっている場合があります。
「プロジェクトのプロパティ」ー「タイムゾーン」が
(GMT+09:00) 東京 になっているか確認してみてください。
























コメント
こちら、他のかたが作成したスプレッドシートと合併することはできますか?
匿名さんに編集する権利があれば可能かと思います。