ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- ワンクリックでCSVファイルをローカル(パソコン)にダウンロードすることができます。
- さらにダウンロードしたファイルをExcelで開いても文字化けしていません。
 逆に、知らないと
逆に、知らないと
スプレッドシートからダウンロード(CSV出力)して、
Excelで読み込む場合は、さらにひと手間必要となります。
なので、サクッとマスターして

と答えてあげてください。
動画はこちら
シートはこちら
*クリックすることでシートが開きます。(コピーしてお使いください)
スクリプト
/**
* 現在の内容をdialog.html を使用しローカルのCSVファイルに出力する
*
* @customfunction */
// JSを用いてCSVファイルをダウンロードする
function DownloadCsvFile() {
// dialog.html でにHTMLファイルを生成する
// evaluate() は dialog.html 内の GAS を実行するため( <?= => の箇所)
const html = HtmlService.createTemplateFromFile("dialog").evaluate()
// 上記HTMLファイルをダイアログ出力
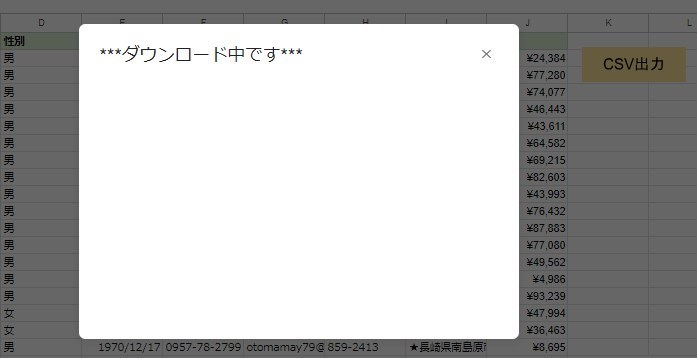
SpreadsheetApp.getUi().showModalDialog(html, "***ダウンロード中です***")
}
// -----以下はJS側で使用------
// シート名からファイル名を作成する
// return ファイル名
function getFileName() {
const spreadSheet = SpreadsheetApp.getActiveSpreadsheet()
const sheet = spreadSheet.getActiveSheet()
const now = new Date()
const datetime = Utilities.formatDate( now, 'Asia/Tokyo', 'yyyyMMddHHmm')
// アクティブシート名+現在日時
return sheet.getName() + '_' + datetime + '.csv'
}
// データの取得
function getData() {
// スプレッドシート上の値を二次元配列の形で取得
const sheet = SpreadsheetApp.getActiveSheet()
// const values = sheet.getDataRange().getValues()
const values = sheet.getDataRange().getDisplayValues()
// 二次元配列をCSV形式のテキストデータに変換
let dataArray = []
for (let i = 0; i < values.length; i++) {
dataArray.push(values[i].join(","))
}
return dataArray.join("\r\n"); // 改行コード
}※getValues()をgetDisplayValues()に変更(2023-08-11)
dialog.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script type='text/javascript'>
window.onload = function(){
handleDownload();
}
function handleDownload() {
// 出力データを GAS から取得する
var content = <?= getData(); ?>;
var bom = new Uint8Array([0xEF, 0xBB, 0xBF]);
// 先頭にBOM を付加する
var blob = new Blob([ bom, content ], { "type" : "text/csv" });
// var blob = new Blob([ content ], { "type" : "text/csv" }); // BOMなし
var link = document.createElement('a');
// ファイル名を GAS から取得する
link.download = <?= getFileName(); ?>;
link.href = window.URL.createObjectURL(blob);
link.click();
// ダイアログを閉じる
google.script.host.close();
}
</script>
</head>
</html>
設定方法
詳細は、動画をご覧ください。
Step1.
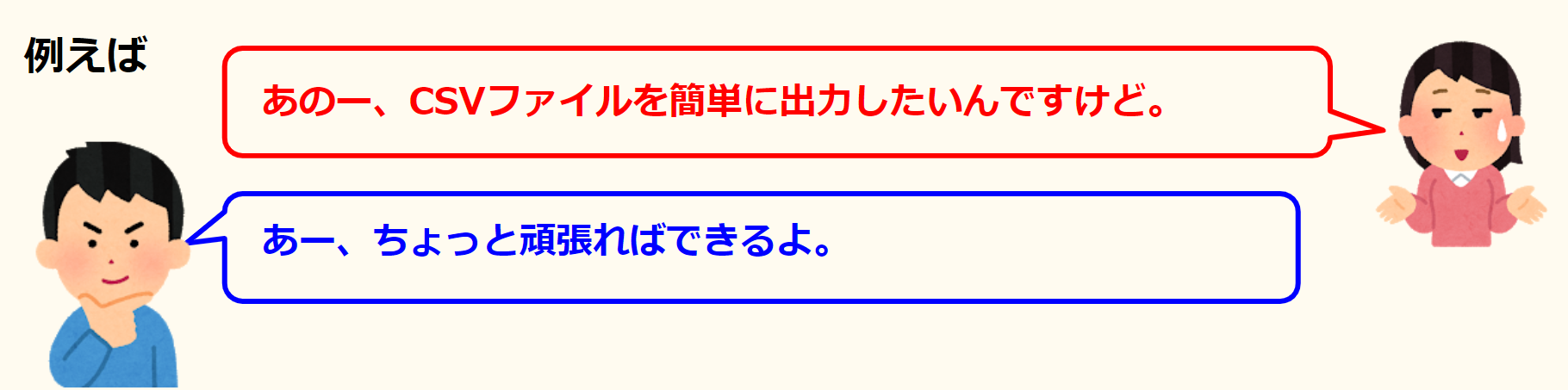
①「拡張機能」ー「Apps Script」をクリックします。

Step2.
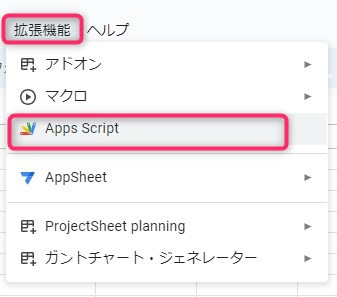
①スクリプトの右上「JavaScript」右のアイコンをクリックします。
(これでクリップボードにスクリプトがコピーされます。)
Step3.
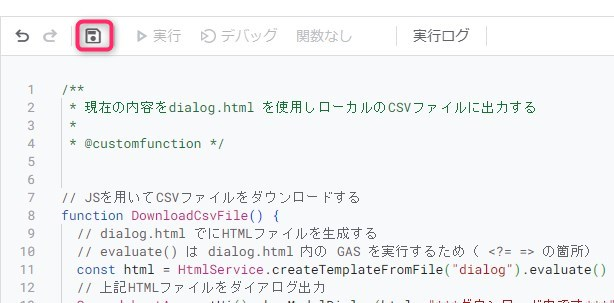
①スクリプトをスクリプトエディタに貼り付けセーブします。(「![]() 」をクリックします。)
」をクリックします。)

Step4.
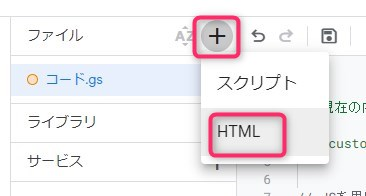
①ファイル横の「+」ー「HTML」をクリックします。
②「dialog.html」に名称を変更しスクリプトをコピペします。

後は、DownloadCsvFileを実行すればOKです。
※うまく行かない場合は、動画をご覧ください。
ポイント
Googleスプレッドシートは、サーバ上で動作しているので、直接ローカル(パソコン)に
出力することはできません。なのでHTMLファイルを使用してダウンロードしています。

Excelの文字化けについて
ExcelでUTF-8のCSVファイルを読み込むと文字化けしてしまいます。
文字化けしないためには、ファイルの先頭にBOMなるものを付加する必要があります。

上記スクリプト(dialog.html)では、BOMを付加
var bom = new Uint8Array([0xEF, 0xBB, 0xBF]);
しているので、出力後、Excelで読み込んでも文字化けしません。
—2023年8月11日 追記—
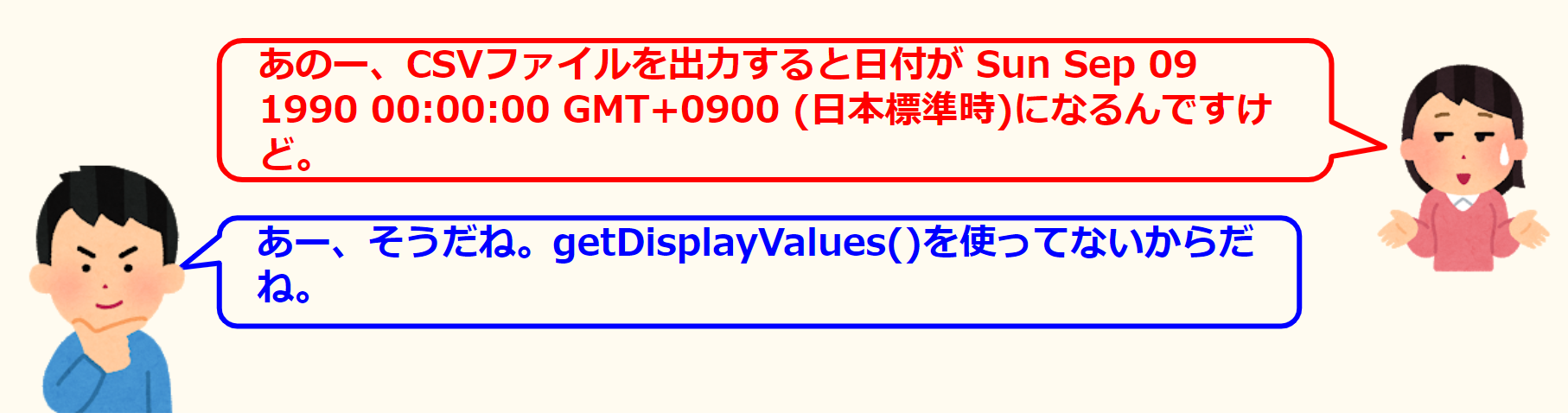
日付の出力がWed Aug 09 2023 00:00:00 GMT+0900 (日本標準時)の形式になる
質問をいただきました。
解説ありがとうございます。 質問なのですが、IF関数とTODAYと使って左側のセルに値がある場合に右のセルに今日の日付け(yyyy-mm-dd)の形式で表示するようにしていたのですが、こちらを使用するとWed Aug 09 2023 00:00:00 GMT+0900 (日本標準時)という風に出てしまいます。 対処法はございますか?
すみません、これは日付が「Wed Aug 09 2023 00:00:00 GMT+0900 (日本標準時)」の形式で出力されていました。getValues()をgetDisplayValues()に置き換えればOKです。(上記スクリプトは
変更済みです)

動画はこちら
最後までご覧いただきありがとうございます。
つぎはこちら
























コメント