ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

Googleカレンダーに予定を追加するリンク(URL)を作成する方法(Gスプレッドシート)
Googleカレンダーに登録するURLを
メールやLINEで伝えるだけで、
相手は、そのURL(リンク)のクリックだけで
Googleカレンダーに登録できてしまいます。
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- コピペだけで短縮URLを一瞬で作成できるようになります。
- Googleカレンダーに登録するURLを短縮URLにすることができます。
なので、前回の「Googleカレンダー登録URLの作成」
で作成したGoogleカレンダーの登録URLを
ぜひ短縮してから送ってください。

逆に、知らないと
ひろし:「イマイチです。」
せっかくカレンダーの登録URLが
送られてきても「長い」と
必死感まるだしでスマートではありません。
なので、サクッと動画を見て

てな感じで短縮URLを作成し、スマートに送信しましょう。
準備するもの
APIのトークン(bitlyで取得する)
Step1.
以下のサイトを開く
https://bitly.com/a/sign_up
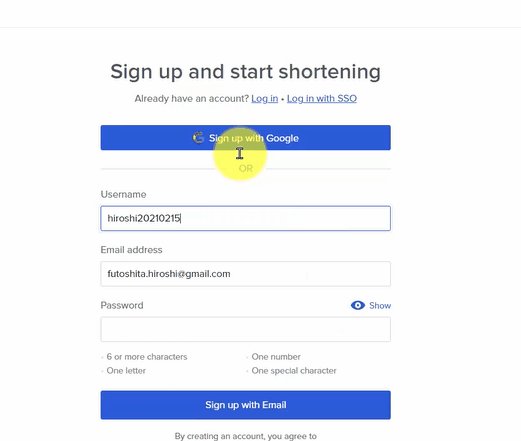
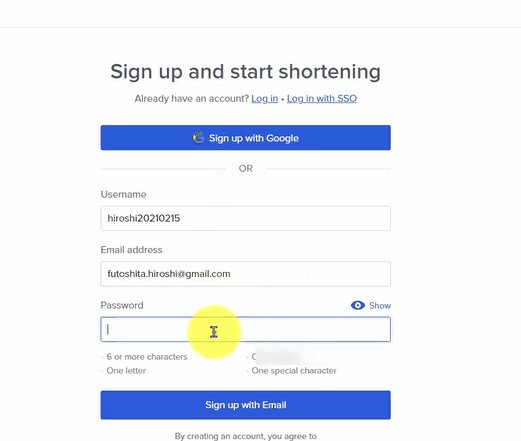
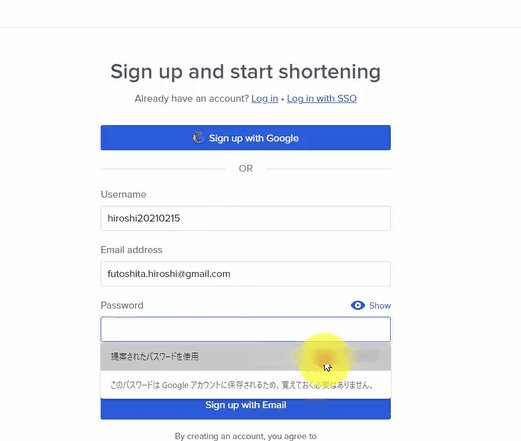
Step2.
サインアップする

APIトークンの取得

–2024/06/18 追記–
画面が変わったのかもしれません。
以下のように取得します。
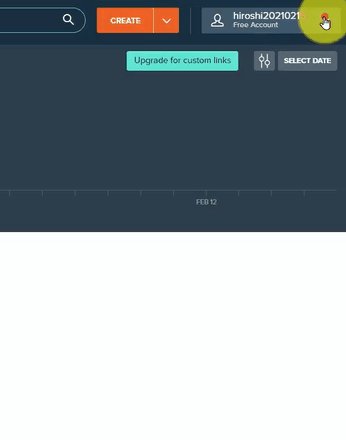
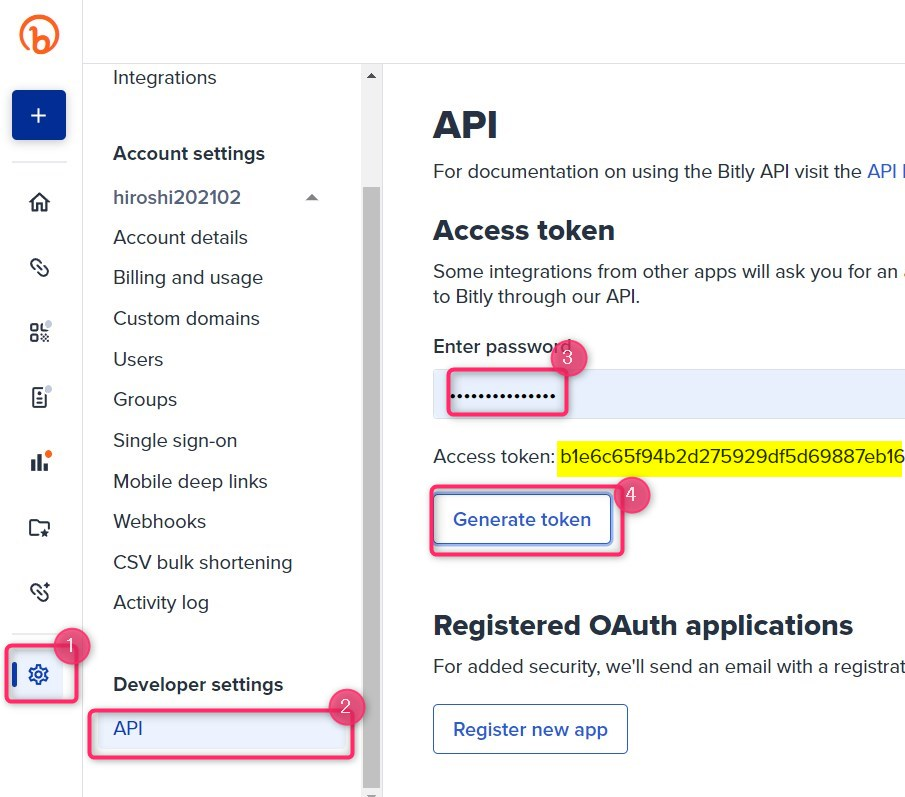
Step1.
①「歯車」をクリックします。
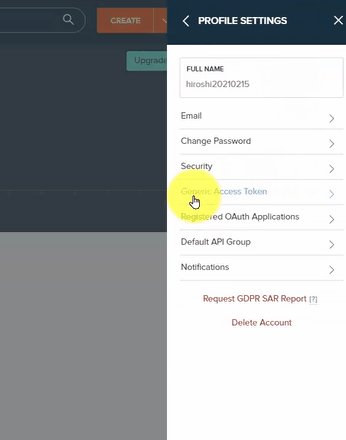
②「API」をクリックします。
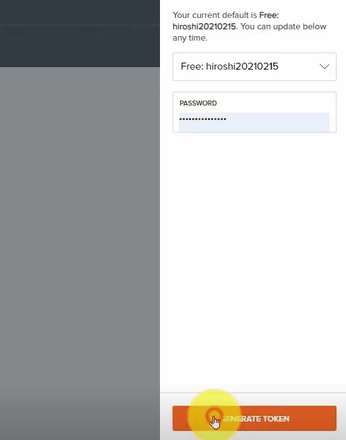
③パスワードを入力します。
④「Generate token」をクリックします。
(Access token:xxxxxxxxxxxxxxxxxxが表示される)
⑤トークンをコピーします。

取得したAPIトークンをスクリプトに貼り付ける

動画はこちら
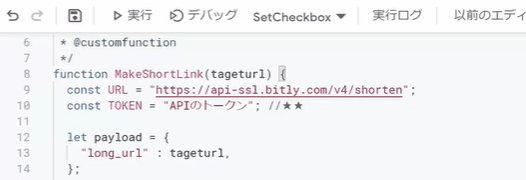
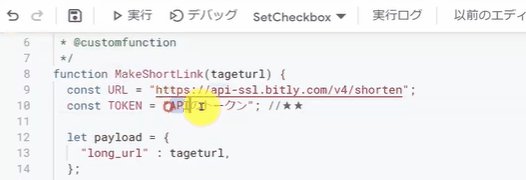
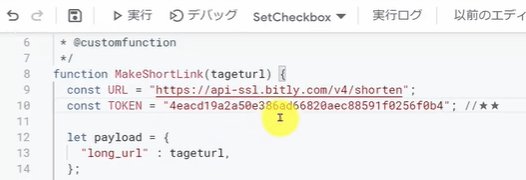
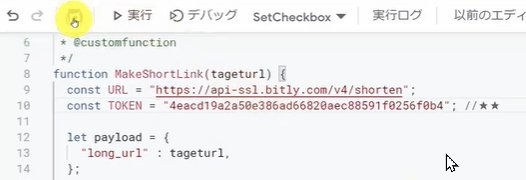
動画で使用したスクリプト
/**
bitlyで短縮URLを作成する
*
* @tageturl {string} 変換するURL
* @return 短縮URL
* @customfunction
*/
function MakeShortLink(tageturl) {
const URL = "https://api-ssl.bitly.com/v4/shorten";
const TOKEN = "APIのトークン"; //★★
let payload = {
"long_url" : tageturl,
};
let params = {
"method" : "post",
"contentType" : "application/json",
"headers": {Authorization: "Bearer " + TOKEN},
"payload" : JSON.stringify(payload)
};
let ret = JSON.parse(UrlFetchApp.fetch(URL, params));
return ret["link"];
}
使用方法
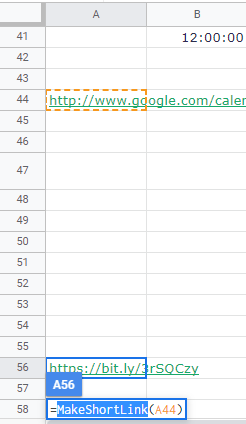
スプレッドシートでMakeShortLink()を呼び出します。
MakeShortLink(tageturl)
以下のように指定します。
マインドセットします。
マインドセット
長いURLはイケてない
長いURLはイケてない
ま、URLが長くても問題はないのですが
やはり見栄えも大切です^^
では、今回のGoogleシートマスターへの究極の方法です。
Step1.
サインアップを開く
Step2.
サインアップする
Step3.
APIのトークンを取得する。
Step4.
スクリプトをコピペする
Step5.
スクリプトの
const TOKEN = “APIのトークン”; //★★
にAPIのトークンをコピペする
サインアップを開く
Step2.
サインアップする
Step3.
APIのトークンを取得する。
Step4.
スクリプトをコピペする
Step5.
スクリプトの
const TOKEN = “APIのトークン”; //★★
にAPIのトークンをコピペする
では、早速APIのトークンを取得してください
今すぐです。
最後までご覧いただきありがとうございます。
つぎはこちら

【GAS】スプレッドシートを開くといきなり最下行にする方法(onOpen)
スプレッドシートを開いたときに自動的に動作(自動起動)させる方法がわかります。
最下行にカーソルを移動させる方法がわかります。
自由自在に自動的にカーソルを移動させることができます。






















コメント