ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

Googleフォーム 回答により分岐する方法(条件分岐)
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- Googleフォーム登録時に自動的にメールを送ることができます。
- 送信元のメールアドレスの変更やメールの内容も手軽に更新できます。
なので、サクッとマスターして

と答えてあげてください。
すみません、いろいろと「Googleフォーム登録時に
自動的にメールを送る」記事が乱立していたので、
最新版としてまとめました。
以下の2つを統合したものになります。

【GAS】Googleフォームで自動返信メールが簡単に実装できる方法

【初心者向け】Googleフォームでいきなり返信メールを送れるようになる方法(チュートリアル)
Googleフォーム登録時に自動的に返信メールを送ることができるようになります。
GASを使用しますが、GAS内の変更箇所は2箇所だけです。
別のメールアドレスから返信メールを送ることもできます。
※スプレッドシートのIDや項目名の記載がなくなったので
かなり使いやすくなったと思います。
動画はこちら
シートはこちら
*クリックすることでシートが開きます。(コピーしてお使いください)
スクリプト
基本形
function ResponseSendMail(e) {
//タイムスタンプ 氏名 メールアドレス 質問1 質問2 質問3
const [times, username, mailadder, item1, item2, item3] = e.values
let body = username + "さま\n\n"
body += "ご登録ありがとうございます\n"
body += item1 + " " + item2 + " " + item3 + "\n"
MailApp.sendEmail(mailadder, "登録ありがとうございます", body)
}トリガーの追加
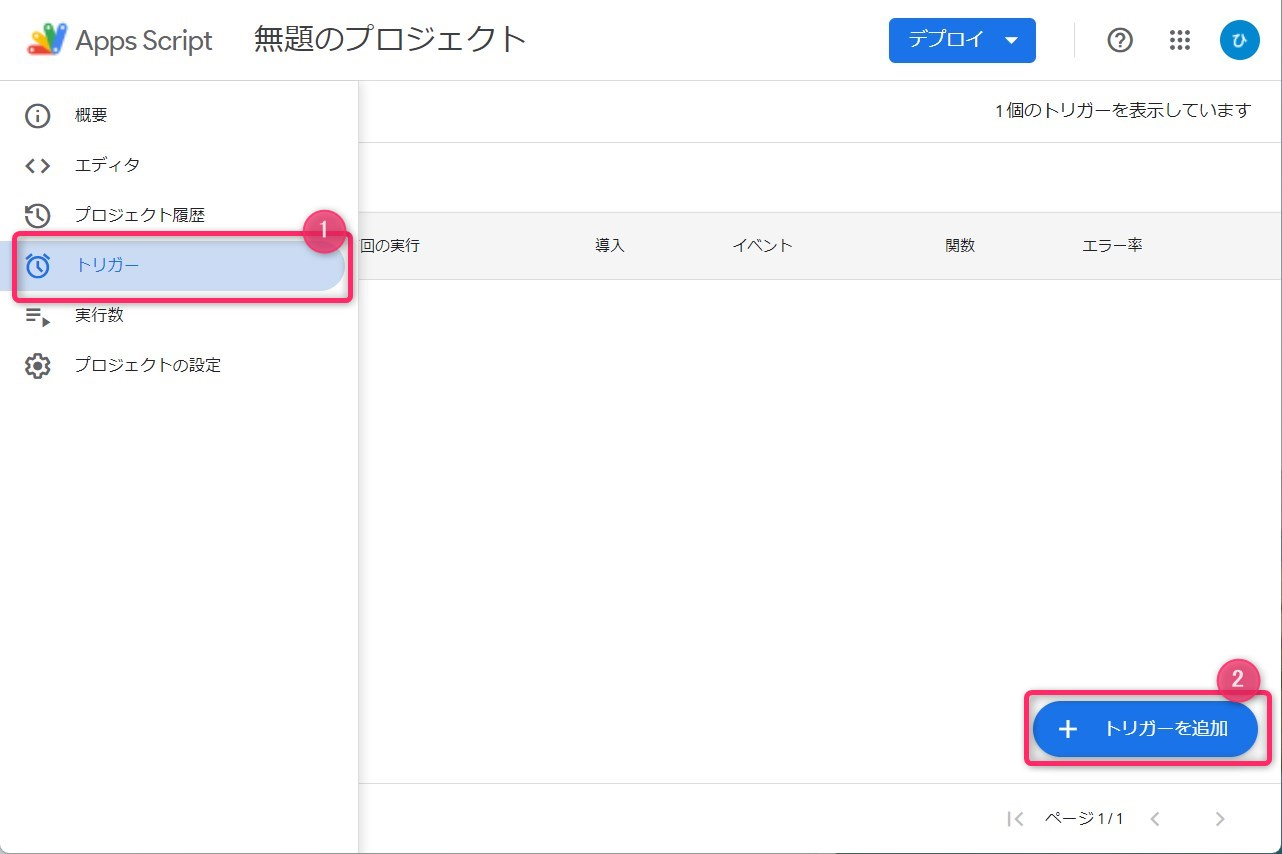
Step1.
①「トリガー」をクリックします。
②「トリガーを追加」をクリックします。

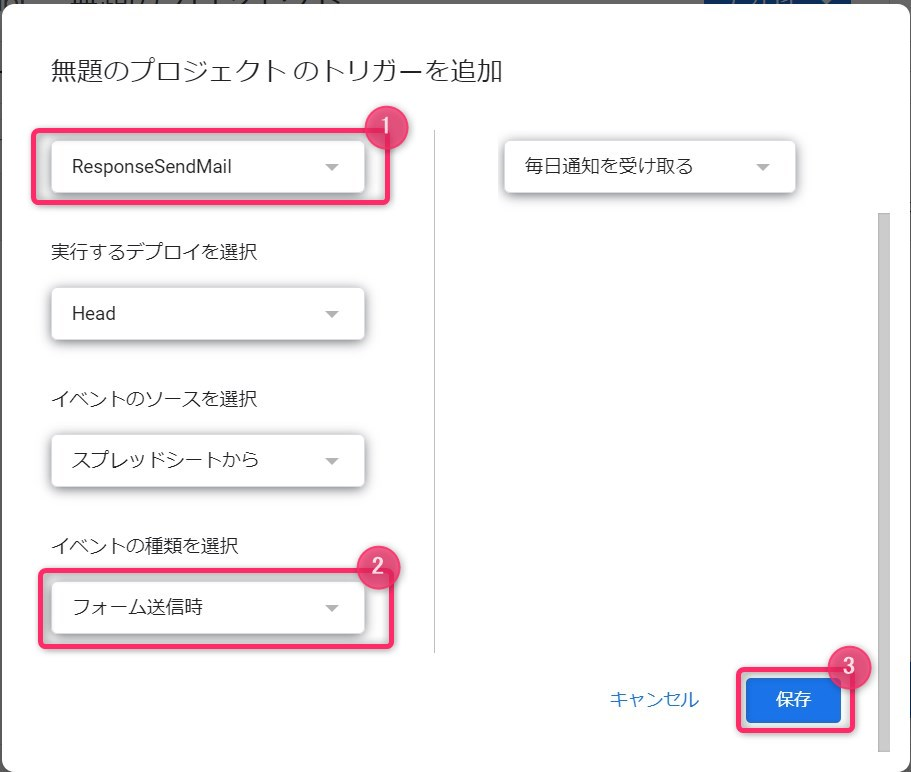
Step2.
①「ResponseSendMail」を選択します。
②「フォーム送信時」を選択します。
③「保存」をクリックします。

これで、フォーム送信時に登録者にメールが
送られるようになります。
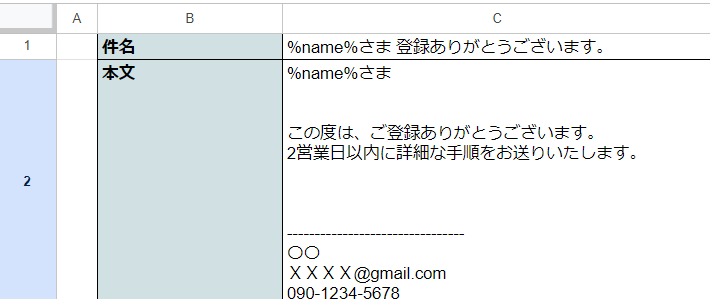
これだけでも動くのですが、メールの文章をスプレッドシート上から
変更できるようにしましょう。
サンプル
function ResponseSendMail(e) {
//タイムスタンプ 氏名 メールアドレス 質問1 質問2 質問3 ★
const [times, username, mailadder, item1, item2, item3] = e.values
//自分宛てのメール文章
let body = username + "\n"
body += mailadder + "\n"
body += item1 + " " + item2 + " " + item3 + "\n"
const SH_RES_FORMAT = "返信メールフォーマット" //★
//
const ss = SpreadsheetApp.getActiveSpreadsheet()
const sh = ss.getSheetByName(SH_RES_FORMAT)
let SendInfobuf = sh.getRange("A1:C7").getValues()
const Cchk = 0 //チェックボックスの値の位置
const Clmv = 2 //項目の値の位置
const Lsubject = 0 // 件名
const Lcontents = 1 // 本文
const Lfromadder = 2 // 送信元メールアドレス
const Lfromname = 3 // 送信元名前
const Latendmadder = 4 // 通知先メールアドレス
const Latendsubject = 5 // 通知先への件名
const Latendcontents = 6 // 通知先への本文
//返信メールの作成
let subject = SendInfobuf[Lsubject][Clmv]//件名の取得
let contents = SendInfobuf[Lcontents][Clmv] //本文の取得
subject = subject.replace("%name%", username);//%name%を置換する
let result = contents //初期値を代入
do {
contents = result //結果を代入
result = contents.replace("%name%", username);//%name%を置換する
} while (result !== contents)
console.log(result)
let options =
{
from: SendInfobuf[Lfromadder][Clmv],
name: SendInfobuf[Lfromname][Clmv]
}
//登録者にメールを送信する
if (SendInfobuf[Lfromadder][Cchk]) { //送信元メールアドレスがon
console.log("送信元を変更 " + SendInfobuf[Lfromadder][Clmv])
GmailApp.sendEmail(mailadder, subject, contents, options) //登録者にメールを送信する
}
else {
GmailApp.sendEmail(mailadder, subject, contents) //登録者にメールを送信する
}
if (SendInfobuf[Latendmadder][Cchk]) { //通知先メールアドレスがon
console.log("通知先メールアドレスがon")
console.log(SendInfobuf[Latendmadder][Clmv])
subject = SendInfobuf[Latendsubject][Clmv] //件名の取得
contents = SendInfobuf[Latendcontents][Clmv] //本文の取得
contents += '\n\n' + body;
GmailApp.sendEmail(SendInfobuf[Latendmadder][Clmv],
SendInfobuf[Latendsubject][Clmv],
contents)
}
else {
console.log("通知先メールアドレスがoff")
}
}
ポイント
過去の自動返信メールは、Googleフォーム側の
スクリプトエディタを使用していました。
しかし

【GAS】Googleフォームで自動返信メールが簡単に実装できる方法
によりGoogleフォームと連携したスプレッドシート側の
スクリプトエディタにGASを組み込むことでかなり使いやすくなりました。
結果としてスプレッドシートのIDを取得する必要もなくなりました。
最後までご覧いただきありがとうございます。
つぎはこちら

【GAS】Googleフォームに添付された複数のファイルを特定の送信先に送る
Googleフォームに添付された複数のファイルを自動的に指定のメアドに送ることができます。






















コメント