ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

【GAS】スプレッドシートからGoogleカレンダーに色付きで登録する方法
スプレッドシートからGoogleカレンダーに予定を追加する際に色を設定することができます。
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- Googleカレンダーに予定を追加する際にカレンダーを指定することができます。
- Googleカレンダーにカレンダーを追加することができます。
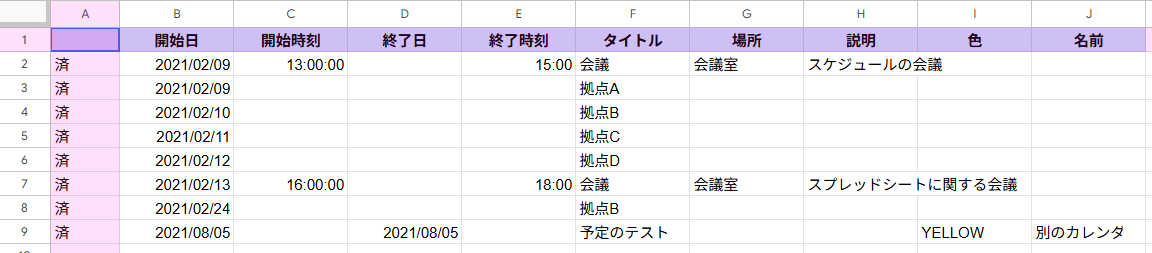
登録するカレンダーを指定

カレンダーの指定方法
カレンダーを指定するには、「ID」で指定する方法と「カレンダー名」で
指定する方法があります。
IDで指定する方法
getCalendarById()関数にカレンダーIDを引数として
カレンダーを宣言し、そのカレンダーに対して予定を
指定します。
実際の指定方法は、以下のとおりです。
function RegCalenderFromID() {
const CalenderID = "あなたのカレンダーID"
let calendar = CalendarApp.getCalendarById(CalenderID)
let date = new Date()
let event = calendar.createAllDayEvent("IDで指定した予定", date)
}
カレンダー名で指定する方法
getCalendarsByName()関数の引数にカレンダー名を
指定します。
実際の指定方法は、以下のとおりです。
function RegCalenderFromName() {
const CalenderName = "カレンダーの名前"
let calendars = CalendarApp.getCalendarsByName(CalenderName);
for (let i in calendars) {
let date = new Date()
console.log(calendars[i].getName())
calendars[i].createAllDayEvent("名前で指定したカレンダーの予定", date)
}
}
動画はこちら
インプリメント
- スプレッドシートから指定したGoogleカレンダーに予定を作成することができます。
- カレンダーの選択リストが作れます。

変更箇所
const lastCol = 10 //項目の数
const calnameNum = 9 //カレンダー名の列
let CalenderName = contents[i][calnameNum] //設定するカレンダー名
//カレンダーの設定
let calendar= CalendarApp.getDefaultCalendar()
if (CalenderName !== "") {
let calendars = CalendarApp.getCalendarsByName(CalenderName);
for (let i in calendars) {
calender = calendars[i]
console.log(calendars[i].getName())
}
}通常は、デフォルトカレンダーで
カレンダー名が指定されている場合は、
その名前のカレンダーにします。
制限事項として「同じカレンダー名」の場合は、
どちらかになります。
動画
シートはこちら
全体のスクリプト
/**
* Googleカレンダーに予定を追加する
*/
function CreateSchedule3() {
// googleカレンダーの取得
// const calender = CalendarApp.getDefaultCalendar()
// 読み取り範囲(表の始まり行と終わり列)
const topRow = 2
const lastCol = 10
const statusCellCol = 1
// 予定の一覧バッファ内の列(0始まり)
const statusNum = 0
const startdayNum = 1
const startNum = 2
const enddayNum = 3
const endNum = 4
const titleNum = 5
const locationNum = 6
const descriptionNum = 7
const colorNum = 8 //色の列
const calnameNum = 9 //カレンダー名の列
// シートを取得
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
// 予定の最終行を取得
let lastRow = sheet.getLastRow()
//予定の一覧をバッファに取得
const contents = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues()
//順に予定を作成
for (let i = 0; i <= lastRow - topRow; i++) {
//「済」の場合は無視する
if (contents[i][statusNum] === "済") {
continue
}
// 値をセット 日時はフォーマットして保持
let startday = contents[i][startdayNum]
let startTime = contents[i][startNum]
let endday = contents[i][enddayNum]
let endTime = contents[i][endNum]
let title = contents[i][titleNum]
let CalenderName = contents[i][calnameNum] //設定するカレンダー名
// 場所と詳細をセット
let options = { location: contents[i][locationNum], description: contents[i][descriptionNum] }
console.log(startday + " " + contents[i][titleNum])
try {
let event
// 終了日時を作成
if (endday == '') {
endday = startday
}
//カレンダーの設定
let calendar = CalendarApp.getDefaultCalendar()
if (CalenderName !== "") {
let calendars = CalendarApp.getCalendarsByName(CalenderName);
for (let i in calendars) {
calender = calendars[i]
console.log(calendars[i].getName())
}
}
// 開始終了時刻が無ければ終日で設定
if (startTime == '' || endTime == '') {
//予定を作成
event = calender.createAllDayEvent(
title,
startday,
// endday,
options
)
// 開始終了時刻があれば範囲で設定
} else {
// 開始日時を作成
let startDate = new Date(startday)
startDate.setHours(startTime.getHours())
startDate.setMinutes(startTime.getMinutes())
let endDate = new Date(endday)
endDate.setHours(endTime.getHours())
endDate.setMinutes(endTime.getMinutes())
// 予定を作成
event = calender.createEvent(
title,
startDate,
endDate,
options
)
}
if (contents[i][colorNum] !== "") {
let color = contents[i][colorNum]
event.setColor(getcolornum(color))
}
//予定が作成されたら「済」にする
sheet.getRange(topRow + i, statusCellCol).setValue("済")
// エラーの場合ログ出力する
} catch (e) {
Logger.log(e)
}
}
// 完了通知
// Browser.msgBox("予定を追加しました。")
}
※このロジックだと終日の予定が正しく反映されません。
最後までご覧いただきありがとうございます。
つぎはこちら

【GAS】Googleカレンダー 日付をまたいで予定を登録する方法
GASからGoogleカレンダーに終日の予定を作成することができます。
日付をまたいで指定することができます。






















コメント