ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

スプレッドシートからGoogleカレンダーに予定を流し込む(インポート、連携する)方法
スプレッドシートに記載した予定をGoogleカレンダーに連動させることができます。
「GASって何?」状態であってもコピペで簡単にできます。
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- GASがわからなくてもスプレッドシートからGoogleカレンダーに予定を追加する仕組みを作ることができます。
- 色の指定やカレンダーを指定することができます。
- スクリプトの登録方法がわかります。
なので、がんばって仕組みを作って

と答えてあげてください。
マインドセットします。
マインドセット
グーグルカレンダーにまとまった予定を
1つずつ入れたら負け
グーグルカレンダーにまとまった予定を
1つずつ入れたら負け
正直、今回はちょっと準備がめんどうです。
スプレッドシートをコピー後、名前付き範囲を指定し、
入力規則の設定なんかをやる必要があります。
作成手順
とはいえ、動画ではちんたらやっていますが、
プルダウンリストを作成して
スクリプトをコピペするだけです。
なので、おそらくあなたにもできます。
動画を御覧いただきながら、動画とまったく同じ手順で
動画を止めながらじっくりと取り組んでください。
動画はこちら
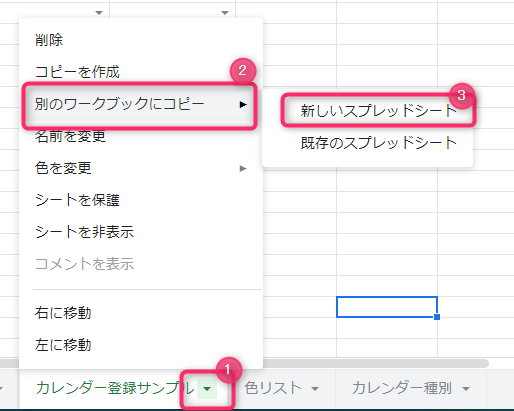
シートのコピー
「カレンダー登録サンプル」シート、「色リスト」シート、
「カレンダー種別」シートをあなたの環境にコピーします。
コピー方法

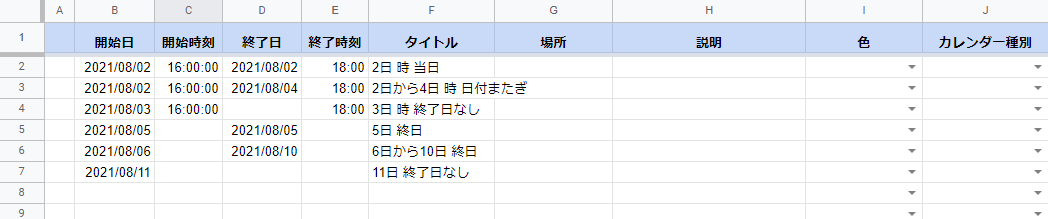
「カレンダー登録サンプル」シート
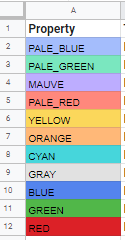
「色リスト」シート
カレンダー種別
名称の変更
スプレッドシート名およびシート名を、
あなた好みのわかりやすい名前に変更します。
スプレッドシート名

シート名

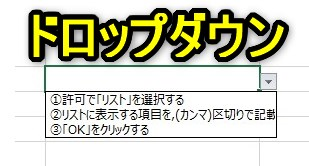
プルダウンリスト
プルダウンリストが機能するように
「名前付き範囲を定義」し「データの入力規則」を
設定します。

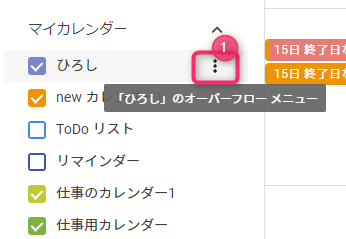
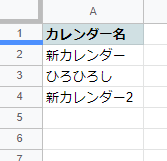
カレンダー名の設定
プルダウンリストに「カレンダー名」が
表示されるように「カレンダー名」を設定します。
Step1.
①「|」をクリックする。

Step2.
①カレンダー名をコピーする

スクリプトのコピー
以下のスクリプトをコピーします。
スクリプト
// カレンダーにスケジュールを登録する
function CreateSchedule() {
// 読み取り範囲(表の始まり行と終わり列)
const topRow = 2
const lastCol = 10
const statusCellCol = 1
// 予定の一覧バッファ内の列(0始まり)
const statusNum = 0
const startdayNum = 1
const startNum = 2
const enddayNum = 3
const endNum = 4
const titleNum = 5
const locationNum = 6
const descriptionNum = 7
const colorNum = 8
const calnameNum = 9 //カレンダー名の列
// シートを取得
const sheet = SpreadsheetApp.getActiveSpreadsheet().getActiveSheet()
// 予定の最終行を取得
const lastRow = sheet.getLastRow()
//予定の一覧をバッファに取得
const contents = sheet.getRange(topRow, 1, sheet.getLastRow(), lastCol).getValues()
// googleカレンダーの取得
let Calendar = CalendarApp.getDefaultCalendar()
// バッファの内容に従って予定を作成
for (let i = 0; i <= lastRow - topRow; i++) {
//「済」の場合は無視する
if (contents[i][statusNum] === '済') {
continue
}
// 値をセット 日時はフォーマットして保持
let startday = contents[i][startdayNum]
let startTime = contents[i][startNum]
let endday = contents[i][enddayNum]
let endTime = contents[i][endNum]
let title = contents[i][titleNum]
let calname = contents[i][calnameNum] //設定するカレンダー名
// 場所と詳細をセット
let options = { location: contents[i][locationNum], description: contents[i][descriptionNum] }
console.log(startday + " " + contents[i][titleNum])
try {
let calevent
//カレンダーの設定
if (calname === "") {
calendar = CalendarApp.getDefaultCalendar()
}
else {
let calendars = CalendarApp.getCalendarsByName(calname);
for (let s in calendars) {
Calendar = calendars[s]
console.log("カレンダー指定 -> " + calendars[s].getName())
}
}
// 終了日の有無をチェック
if (endday === '') {
endday = startday //終了日に開始日を入れておく
}
let startDate = new Date(startday)
let endDate = new Date(endday)
// 開始終了時刻が無ければ終日で設定
if (startTime == '' || endTime == '') {
endDate.setDate(endDate.getDate() + 1) //★なぜか1日プラスする
console.log("設定する終了日 -> " + endDate)
//終日の予定を作成
calevent = Calendar.createAllDayEvent(
title,
startDate,
endDate,
options
)
// 時間指定ありで予定を作成する
} else {
// 開始日時を設定する
startDate.setHours(startTime.getHours())
startDate.setMinutes(startTime.getMinutes())
//終了日時を設定する
endDate.setHours(endTime.getHours())
endDate.setMinutes(endTime.getMinutes())
// 日時付きの予定を作成する
calevent = Calendar.createEvent(
title,
startDate,
endDate,
options
)
}
//色の設定
if (contents[i][colorNum] != "") {
let color = getcolornum(contents[i][colorNum])
// console.log(title)
calevent.setColor(color)
}
//予定が作成されたら「済」にする
sheet.getRange(topRow + i, statusCellCol).setValue('済')
// エラーの場合ログ出力する
} catch (e) {
Logger.log(e)
}
}
// 完了通知
// Browser.msgBox("予定を追加しました。")
}
// 色IDに応じた色の番号を返却する
function getcolornum(color) {
let colornum
switch (color) {
case "PALE_BLUE": colornum = 1; break
case "PALE_GREEN": colornum = 2; break
case "MAUVE": colornum = 3; break
case "PALE_RED": colornum = 4; break
case "YELLOW": colornum = 5; break
case "ORANGE": colornum = 6; break
case "CYAN": colornum = 7; break
case "GRAY": colornum = 8; break
case "BLUE": colornum = 9; break
case "GREEN": colornum = 10; break
case "RED": colornum = 11; break
}
console.log("色の設定 " + color + " -> " + colornum)
return (colornum)
}
実行させる仕組み
ボタンまたは、メニューに関数を割り当てます。
※割り当てなくても動くっぽいです。
では、今回のGoogleシートマスターへの究極の方法です。
Step1.
Googleカレンダーを開く
Step2.
サンプルシートを開き
「カレンダー登録サンプル」シート、「色リスト」シート、
「カレンダー種別」をあなたの環境にコピーする
Step3.
「色リスト」と「カレンダー種別」の名前付き範囲を指定する
Step4.
「データの入力規則」を設定しプルダウンリストを作成する
Step5.
スクリプトをコピペする
Googleカレンダーを開く
Step2.
サンプルシートを開き
「カレンダー登録サンプル」シート、「色リスト」シート、
「カレンダー種別」をあなたの環境にコピーする
Step3.
「色リスト」と「カレンダー種別」の名前付き範囲を指定する
Step4.
「データの入力規則」を設定しプルダウンリストを作成する
Step5.
スクリプトをコピペする
では、早速、Googleカレンダーを
開いてください。
今すぐです。
最後までご覧いただきありがとうございます。
今回のGASの変更箇所について知りたい場合はこちら

Googleカレンダーにスプレッドシートから予定を入力(連携)する方法「全体像」
Googleカレンダーにスプレッドシートから予定を入力する方法「全体像」
つぎはこちら

Googleスプレッドシートからカレンダー名を指定してGoogleカレンダーに登録する
























コメント
はじめまして、コメント失礼します。現在GASについて勉強をしているところです。
こちらの内容に関して一つ質問があります。
スクリプトの票の読み取りのところですが、
const topRow = 2
const lastCol = 10
const statusCellCol = 1
としているということは、読み取ることができる内容としては10行目までということでしょうか?
最終行を読み取って、予定を追加しようと思えばスクリプトをどう組めばいいか教えていただけたらありがたいです。
宜しくお願い致します。
tomoさんコメントありがとうございます。
lastColは、列の数のことです。
行の最終行は、
// 予定の最終行を取得
const lastRow = sheet.getLastRow()
で取得しています。
GASに関しては、
https://technical.verybestcbp.com/overviewofcalender/
を見てください。
スプレッドシートコピーし、GASを貼り付け、動作させGoogleカレンダーに書き込めることを確認しました。
(自分用に少し変更しました)
日付(年月日)は、手帳やメモなどには2022年5月1日は 220501 と表記を使用していて、
この6桁数字を入力すれば 2022/05/01 と変換する方法がわからなかったので、探してカレンダー入力にしました。
起動ボタンがシートの位置は、使い易いA1の位置に小さくして移動しました。
色設定がスプレッドシート上でわかるように、条件付き書式設定で決めた色がセル背景に表示されるようにしました。
(実際にGoogleカレンダー入力を行ってみました)
スプレッドシートに予定をどんどん記入すれば、Googleカレンダーに一括入力できる便利さを味わっています。
毎週繰り返される定例イベントの繰り返し設定は、Googleカレンダーで繰り返し設定可能なので、問題はないです。
時間設定で10時10分から11時50分までのような入力は、Googleカレンダーでは面倒だったので、スプレッドシート入力の方が楽で助かっています。
ありがとうございます。
お役に立てて何よりです。
すごいです。
似通ったものを多数見ましたが、どれも中途半端でうまくできませんでしたが、
こちらは問題なくすぐにできました!
まさにこれがほしかったものです!
ありがとうございました。
コメントありがとうございます。
お役に立てて何よりです。
スクリプト実行開始から実行終了までが数秒で完了し、カレンダーに反映されません。
何が問題がわかりますでしょうか。何をお伝えすれば良いのかもわからず、雑な説明となってしまい申し訳ございません。
https://technical.verybestcbp.com/registfromsheetx/
は、動きましたか?
そちらについても、「スクリプト完了」の通知のみが表示され、カレンダーには追加されません。
予定追加完了の表示も出てこないです、、、
スクリプトを実行したシートを共有してください。
https://docs.google.com/spreadsheets/d/1FsVChjS48RR24o50naJqAbRfkwrVb_JC-RauJFrumds/edit?usp=sharing
よろしくお願いします。
アクセス権を設定してください。
許可しました。よろしくお願い致します。
my_function()が残ったままです。
https://youtu.be/biEB-n60oNY?t=660
の通りやってみてください。
明日の予定を入れようとして、現在時刻(例:9:00)より前は明日に入りますが、
現在時刻以降の予定が今日に入ります。
なにか設定が必要ですか?
実際に指定しているシートを共有してください。
業務用ファイルにシートを追加しスクリプトを転記して使っています。
その状態だと事象が再現するんですが、そのままだと共有できないので、別ファイルに取り出すと事象が再現しません。
いったん、別ファイルで使います。
あるあるですね。
違いを精査してみてください。
すごいシートを作成してくださり、ありがとうございます。
シートのコピーとスクリプトのコピーをして日にち、色指定、カレンダーの種類の指定はうまくいったんですが、どうしても開始時間・終了時間の指定がカレンダーに反映されません。
なにか、おかしなところがあれば教えてください。
よろしくお願いいたします。
実際に指定しているシートを共有してください。
よろしくお願いします。https://docs.google.com/spreadsheets/d/1sRkGep4BhVeimx0IAgC9BRaLInXL9uhAfrGazaTOpY4/edit#gid=1646416266
こちらで大丈夫です。
ただ、シートにはスクリプトもないし終了時間も入力されていないのですが?
私は、何を見ればいいのでしょうか?
「質問の受付」の方に改めて送らせてもらいました。
やり方としてあっているのかわかりませんが、よろしくお願いします。
便利な情報共有いただきありがとうございます!
こちらの内容にプラスしてゲストの追加も行いたいのですが、やり方を教えていただきたいです。
https://technical.verybestcbp.com/registcoladdguest/
↑でやっていただいている内容です。
お手数ですが、お教えいただけますと幸いです。
よろしくお願いいたします。
実際にがんばってやってみて具体的にどこがわからないのかをおしえていただければ、回答できるかもしれません。
はじめまして、コメント失礼します。大変便利なシートをありがとうございます。
取引先からの予定が複数あるので、Googleカレンダーに同期でき大変助かっております。
一つ質問なのですが、スプレットシートで日付を◯月◯日(曜日)のように
(曜日)を記入するとうまくGoogleカレンダーと同期できないのですが、何かいい方法はあるのでしょうか?取引先から曜日も記入されてくるようになり、シートにコピペしては曜日を消して同期しております。
厚かましいお願いですが、改善方法があるのであればご教授していただければ幸いです。
よろしくお願いいたします。
例、4月4日(金)←これだと同期できませんでした。
4月4日 ←これだと同期できます。