ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

Googleフォーム 今日以降の営業日のみプルダウンに表示する
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- GoogleフォームからGoogleカレンダーに予定を追加することができます。
- Googleカレンダーを公開すれば予約システム的なものが作れます。
なので、サクッとマスターして

と答えてあげてください。
動画はこちら
シートはこちら
*クリックすることでシートが開きます。(コピーしてお使いください)
スクリプト
function createEvent(e) {
const CalID = 'GoogleカレンダーのID' //★GoogleカレンダーのID
const [timestamp, username, email, date, time, etc] = e.values
// let timestamp = "2024/10/11 13:59:11"
// let username = "ひろひろし"
// let email = "xxxx@gmail.com"
// let date = "2024年10月19日(土)"
// let time = "11:00"
// let etc = "備考"
const calendar = CalendarApp.getCalendarById(CalID)
const title = `【予約】${username}`
const y = Number(date.split('年')[0])
const m = Number(date.split('年')[1].split('月')[0]) - 1
const d = Number(date.split('月')[1].split('日')[0])
const hours = Number(time.split(':')[0])
const minutes = Number(time.split(':')[1])
const startTime = new Date(y, m, d, hours, minutes)
const endTime = new Date(y, m, d, hours, minutes + 60) //★60分
const description =
`▼申込内容
登録日時: ${timestamp}
お名前 : ${username}
Eメール: ${email}
予約日 : ${date}
予約時間: ${time}
備考 : ${etc}`
const options = {
description: description,
}
calendar.createEvent(title, startTime, endTime, options)
}ポイント
カレンダーIDの取得方法
Step1.
①ターゲットカレンダーの右「![]() 」をクリックします。
」をクリックします。

Step2.
①「設定と共有」をクリックします。

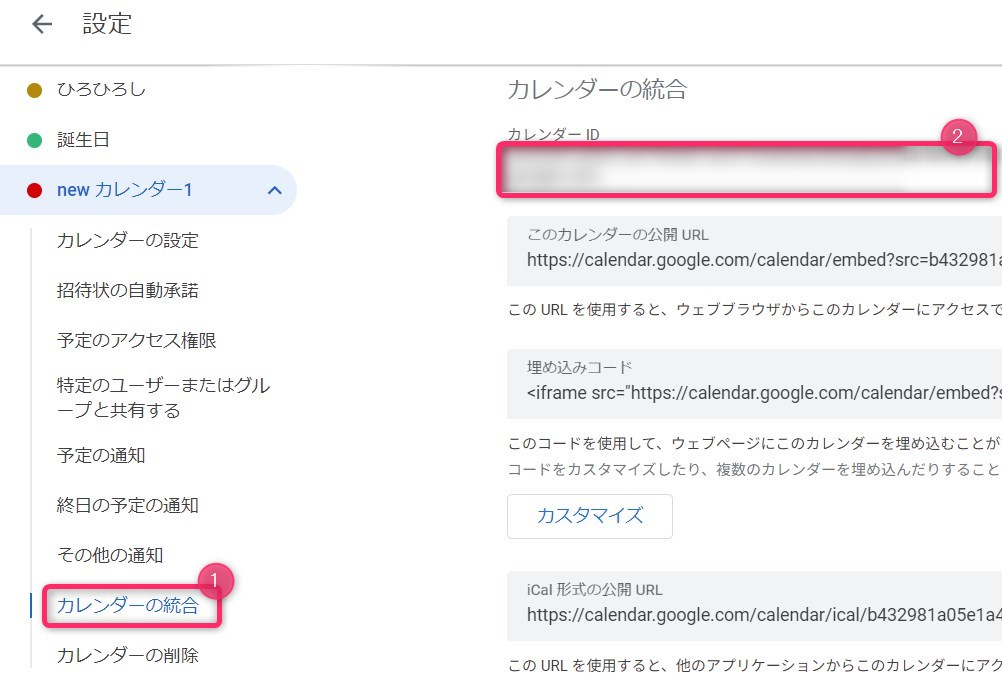
Step3.
①「カレンダーの統合」をクリックします。
②「カレンダー ID」をコピーします。

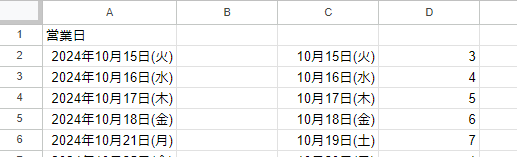
createEventの動作確認
createEvent関数をスクリプトエディタから実行すると以下のエラーが発生します。
TypeError: Cannot read properties of undefined (reading ‘values’)
createEvent
なので、
const [timestamp, username, email, date, time, etc] = e.values
の部分をコメントアウトし各変数に適当に値を入れて動作確認します。
例)
let timestamp = "2024/10/11 13:59:11"
let username = "aaaaa"
let email = "xxxx@gmail.com"
let date = "2024年10月19日(土)"
let time = "11:00"
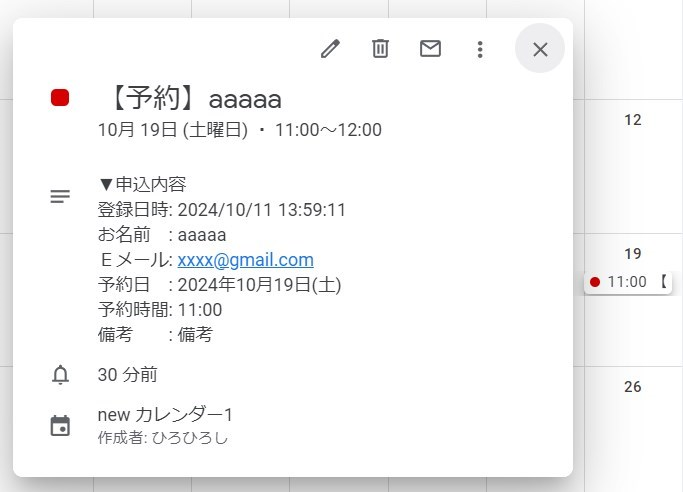
let etc = "備考"以下のようにカレンダーに登録されればOKです。

では、フォーム送信時に登録されるようトリガーを設定しましょう。
フォーム送信時のトリガー設定
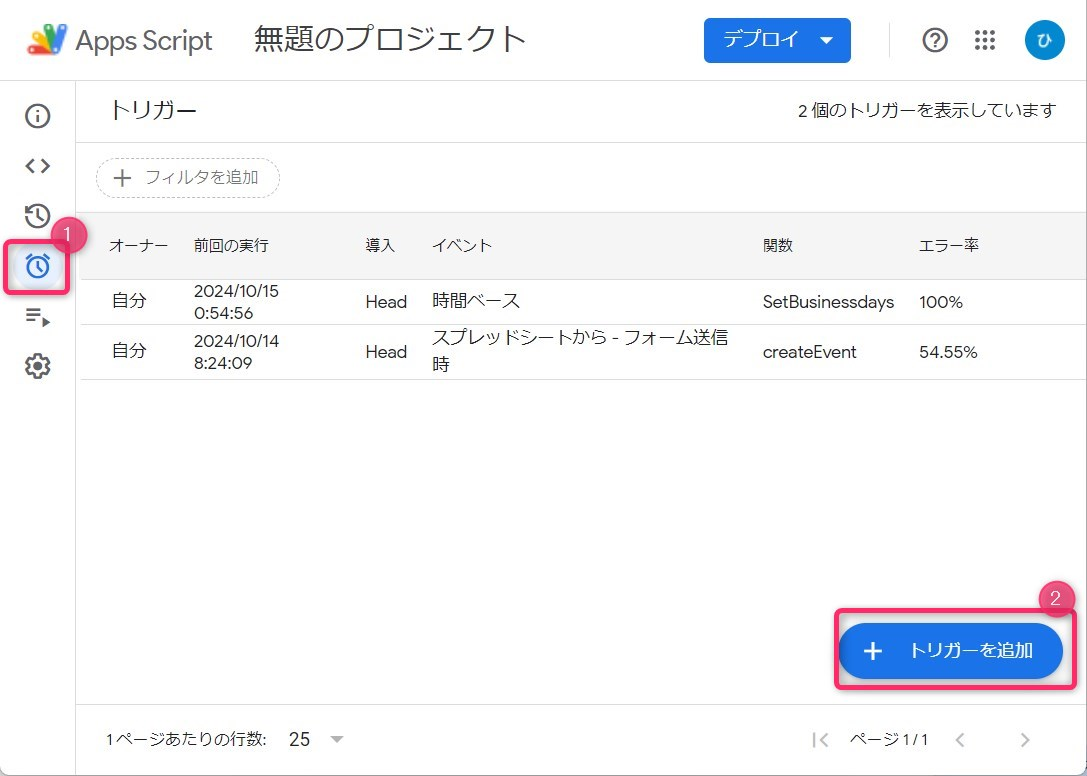
Step1.
①「![]() 」をクリックします。
」をクリックします。
②「トリガーを追加」をクリックします。

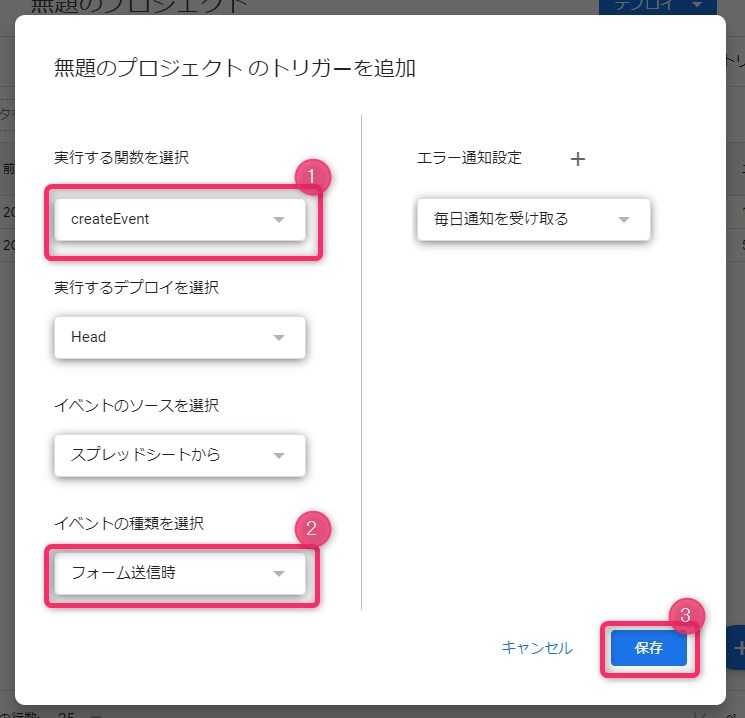
Step2.
①実行する関数を選択で「createEvent」を選択します。
②「フォーム送信時」を選択します。
③「保存」をクリックします。

これでフォーム送信時にカレンダーに登録されます。
最後までご覧いただきありがとうございます。
つぎはこちら

Googleフォーム 集計した文字情報の日付を日付データに変換する方法






















コメント