ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- LINEから送ったメッセージがGoogleスプレッドシートに登録する仕組みができあがります。
- いつでも手軽にスプレッドシートにLINEからメモを追記することができます。
なので、サクッとマスターして

と答えてあげてください。
動画はこちら
準備するのもの
LINEのmessaging API
あなたのアカウントでログインします。
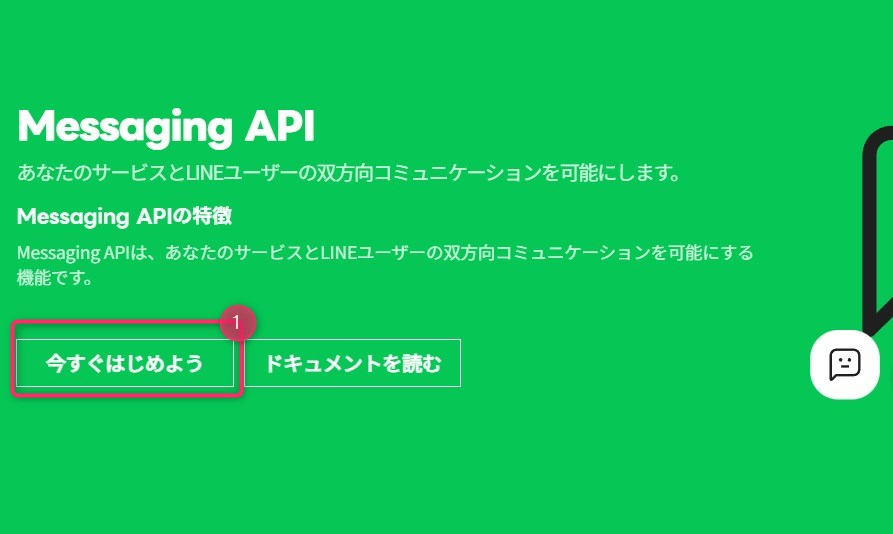
Step1.
①「今すぐ始めよう」をクリックします。

Step2.
①「LINEアカウントでログイン」をクリックします。

Step3.
①あなたのLINEアカウントでログインします。

ログイン後の画面
Step4.
①「新規プロバイダー作成」を選択します。
②プロバイダー名を入力します。(例:「Googleシートと連携」)
③「日本」を選択します。
(④画像を設定します)

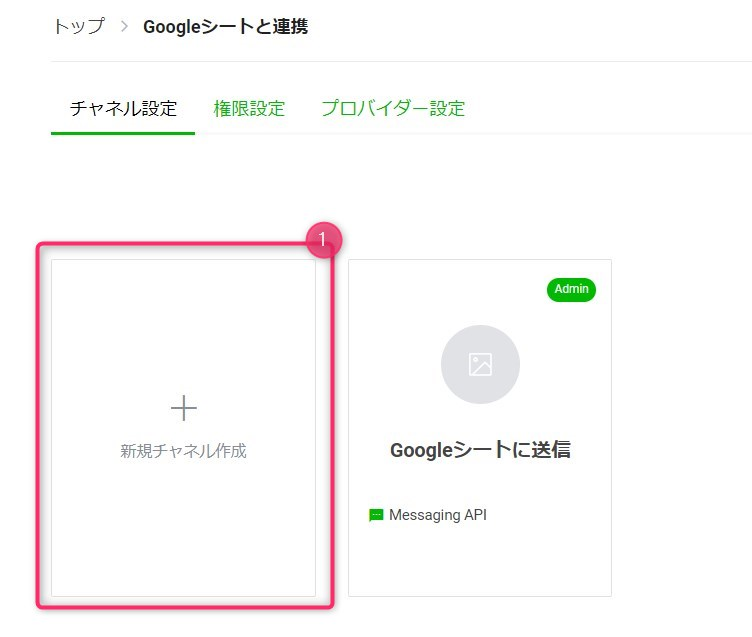
Step5.
①「新規チャンネル作成」をクリックします。

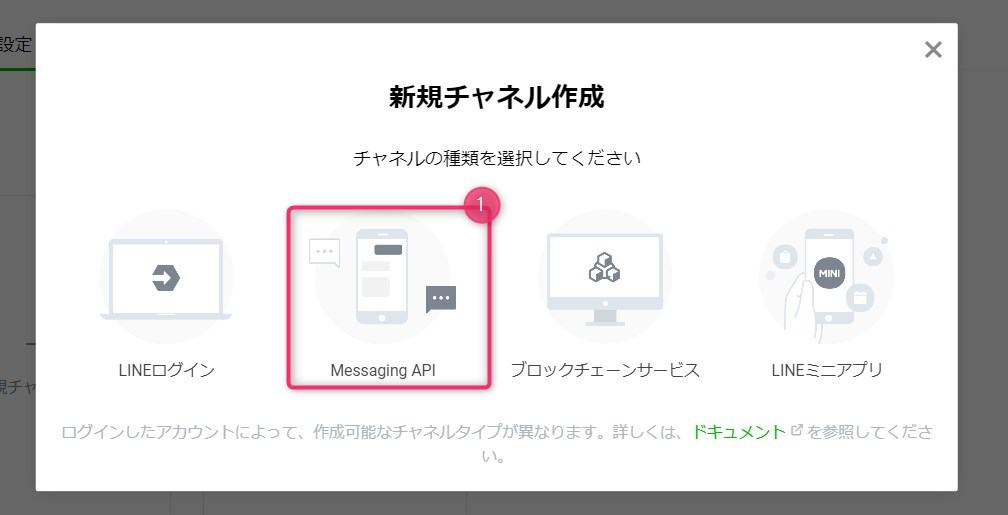
Step6.
①「Messageing API」をクリックします。

Step7.
①「チャンネル名」を入力します。チャンネル名がBOT名なので、LINEのグループ名の
ように表示されます。(例:Googleシートに登録)
②適当に説明を入力します。(例:LINEから送ったメッセージがGoogleスプレッドシートに登録される)
③なんでもいいです。(例:「」をクリックします。

Step8.
①メールアドレスを入力します。
②利用規約を読みチェックします。
③「作成」をクリックします。

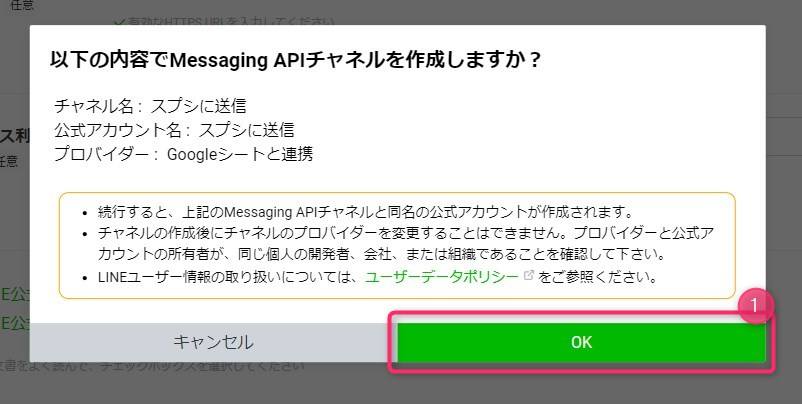
Step9.
①「OK」をクリックします。

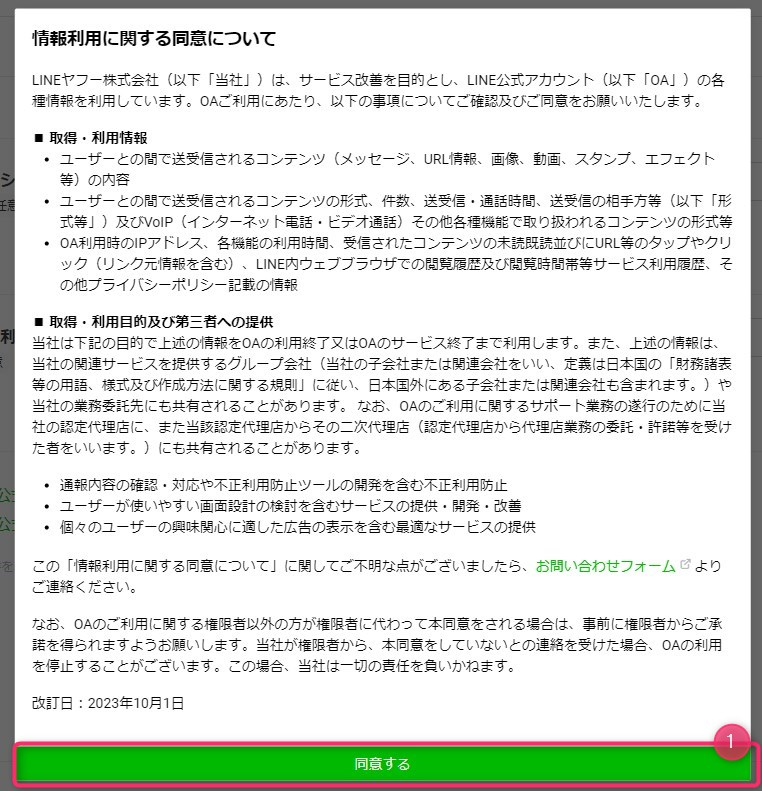
Step10.
①「同意します」をクリックします。

Messaging APIの設定
Step1.
①「Messaging API設定」をクリックします。

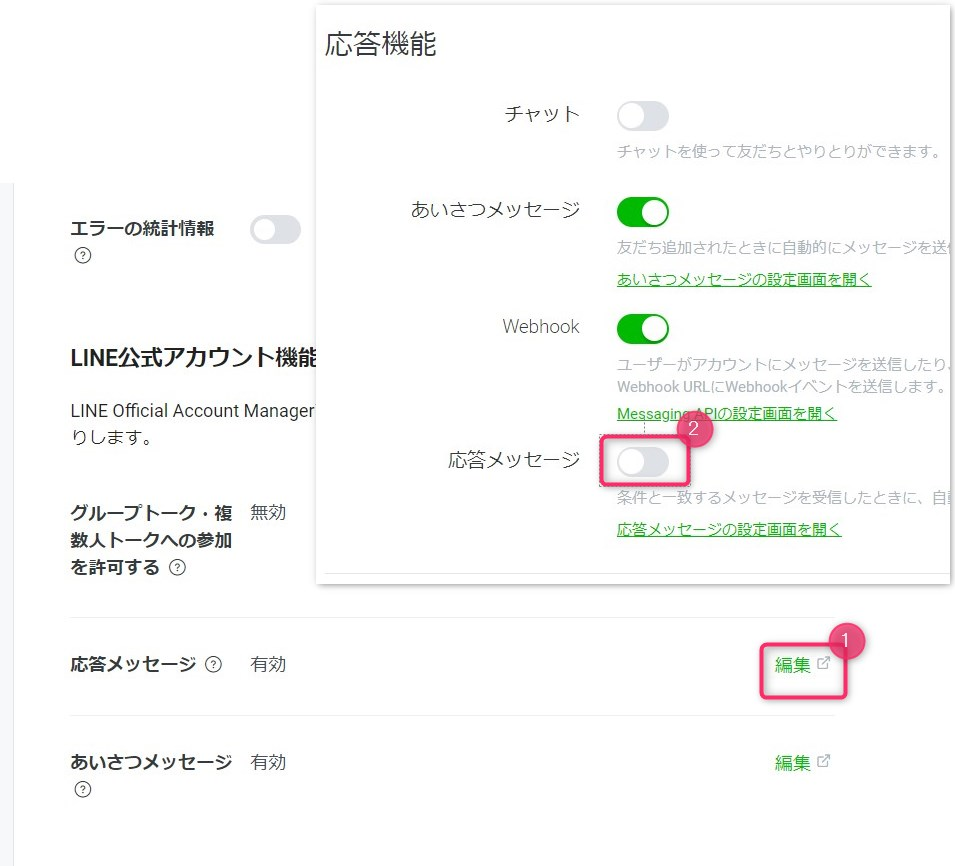
応答メッセージをOFFにします。
Step2.
①「応答メッセージ」-「編集」をクリックします。
②「応答メッセージ」をクリックします。

スクリプト側の設定
Step1.
①以下のシートをコピペあるいは同様のシートを準備します。
シートはこちら
*クリックすることでシートが開きます。(コピーしてお使いください)
Step2.
①「」をクリックします。②「」をクリックします。③「」をクリックします。
後は動画をご覧ください


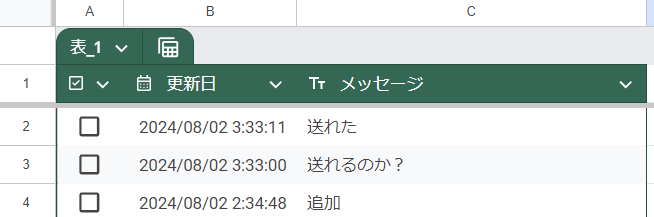
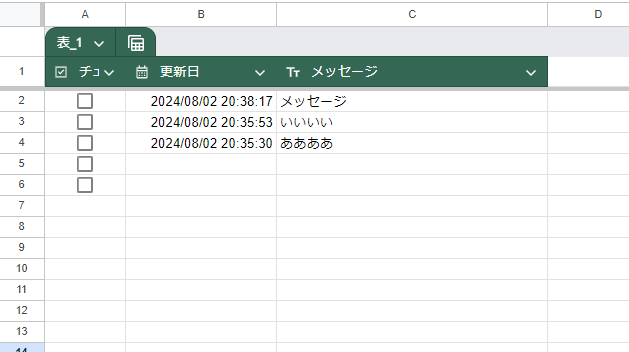
シート

スクリプト
返信メッセージなし
const LINE_ACCESS_TOKEN = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
function doPost(e) {
const SH_NAME = "LINEから"
const event = JSON.parse(e.postData.contents).events[0]
const replyToken = event.replyToken;
let userMessage = event.message.text;
const url = 'https://api.line.me/v2/bot/message/reply';
const sh = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(SH_NAME)
sh.insertRows(2, 1) //2行目に行挿入
sh.getRange("A2").setValue(false)
sh.getRange("B2").setValue(Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/MM/dd HH:mm:ss'))
sh.getRange("C2").setValue(userMessage)
}
LINEから返信メッセージ付き
const LINE_ACCESS_TOKEN = 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX'
function doPost(e) {
const SH_NAME = "LINEから"
const event = JSON.parse(e.postData.contents).events[0]
const replyToken = event.replyToken;
let userMessage = event.message.text;
const url = 'https://api.line.me/v2/bot/message/reply';
const sh = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(SH_NAME)
sh.insertRows(2, 1) //2行目に行挿入
sh.getRange("A2").setValue(false)
sh.getRange("B2").setValue(Utilities.formatDate(new Date(), 'Asia/Tokyo', 'yyyy/MM/dd HH:mm:ss'))
sh.getRange("C2").setValue(userMessage)
const text = '追加しました -> ' + userMessage + ' (計:' + sh.getLastRow() + '行)';
UrlFetchApp.fetch(url, {
'headers': {
'Content-Type': 'application/json; charset=UTF-8',
'Authorization': 'Bearer ' + LINE_ACCESS_TOKEN,
},
'method': 'post',
'payload': JSON.stringify({
'replyToken': replyToken,
'messages': [{
'type': 'text',
'text': text,
}]
})
});
return ContentService.createTextOutput(JSON.stringify({ 'content': 'post ok' })).setMimeType(ContentService.MimeType.JSON);
}
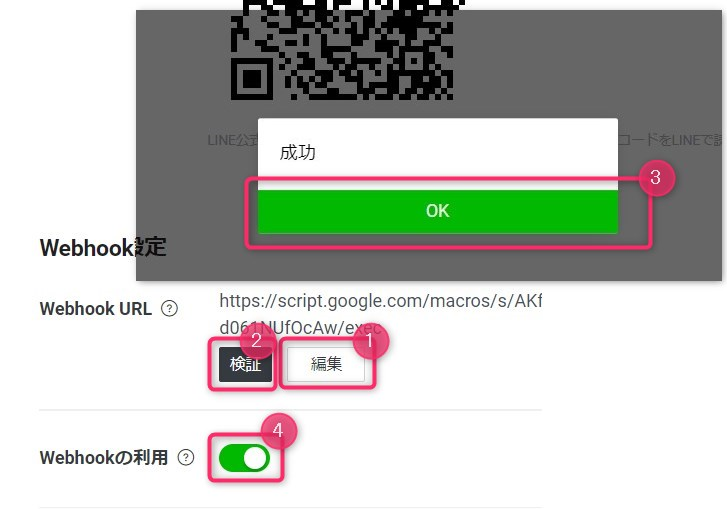
ポイント

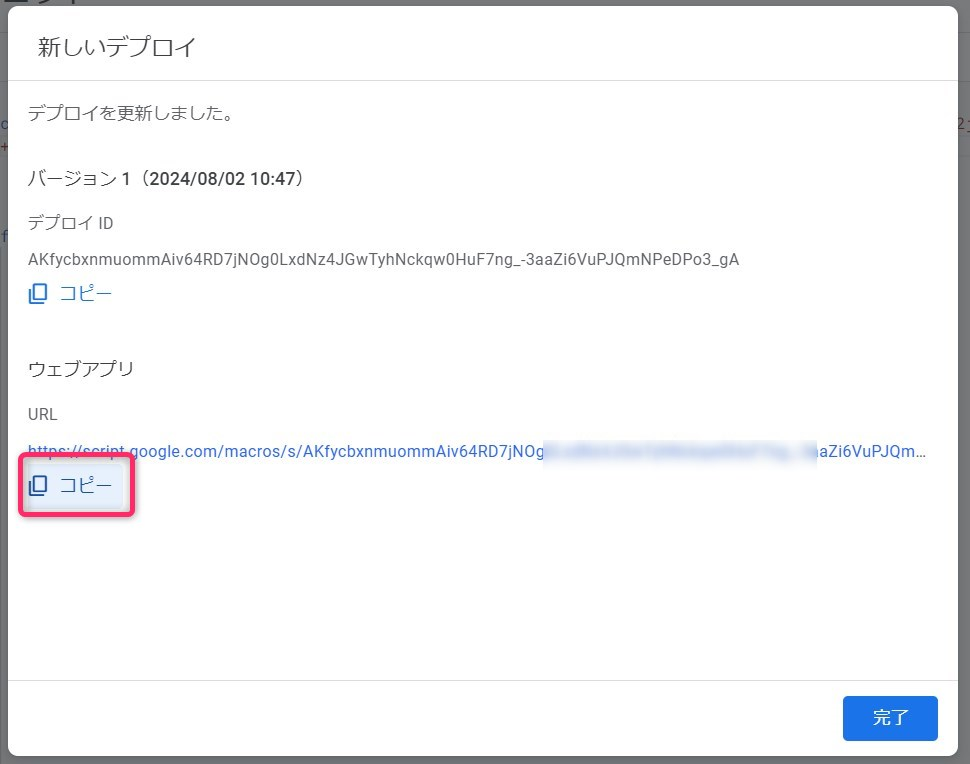
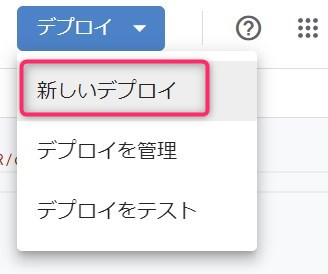
コードを変更した場合は、毎回「新しいデブロイ」を作成し

Webhook URLを変更し「検証」する必要があります。
※「検証」はタイムアウトしても再度行うと「OK」になる場合あり
最後までご覧いただきありがとうございます。
つぎはこちら

参考サイト























コメント