ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- GAS(Google Apps Script)を使い、あなた独自のスプレッドシート関数が作れてしまいます。
- 半角文字列を全角文字列に変換できる関数が作れます。
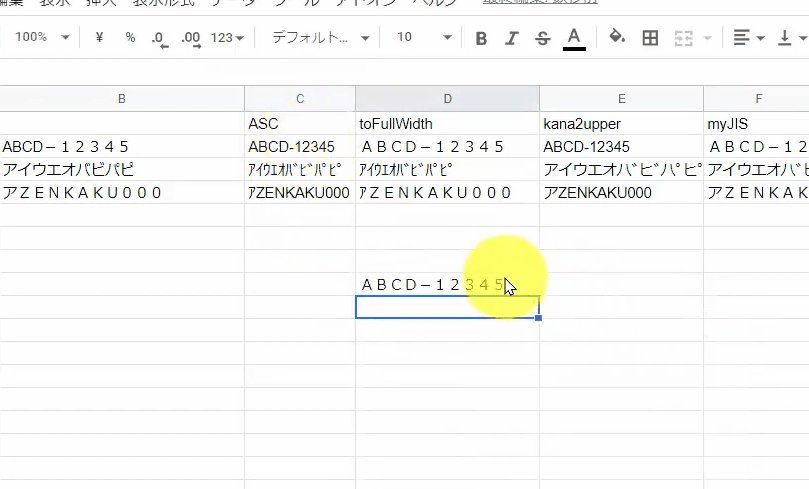
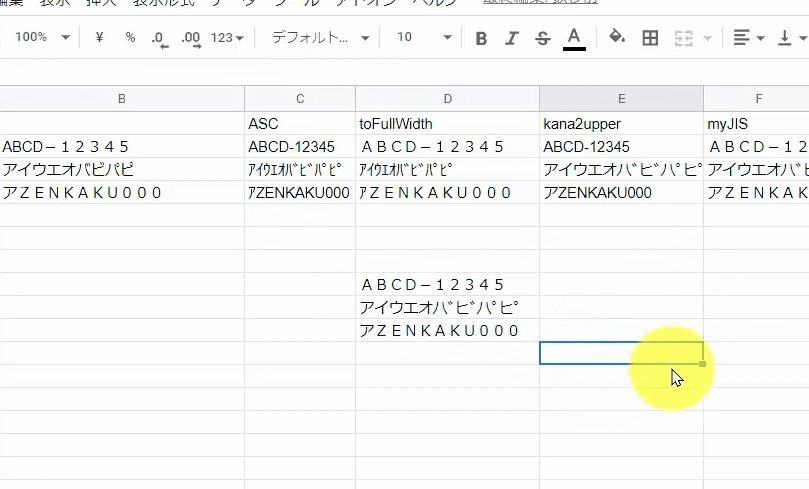
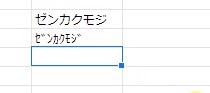
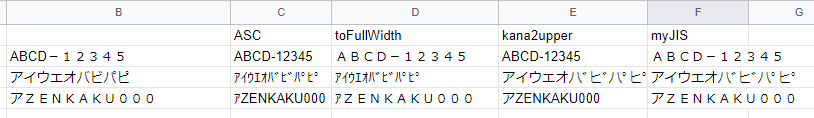
なので、こんな風に「半角文字」を
「全角文字」に変換できちゃいます。

 逆に、知らないと
逆に、知らないと
あなた:「さーて、半角文字を全角文字に変換しようかな。」
あなた:「えーと、なんて関数だったかな?」
あなた:「JISだったかな・・・・・・」
あなた:「あれ???? ないやん」
てなことになります。
Excelには、JIS関数と言って「半角から全角」に
変換する関数があるのですが、残念ながら
スプレッドシートには「半角から全角」に変換する
関数がないのです。
でも、諦めないでください。
ちょっと手を伸ばせば、そこに全く新しい
世界があります。
なので、ぜひ自作関数にチャレンジして
みてください。
そして、

こんな風に答えてみてください。
ちなみに全角→半角変換は、
=ASC()
という関数でできます。

全角英数字を半角英数字にする場合は、GASなしでできます↓
では、動画です。
動画はこちら
動画で使用したシート
動画で使用したスクリプト
/**
半角文字列を全角文字列に変換します。
*
* @param {"abc"} 半角文字列 変換する半角の文字列を指定します。
* @return {全角文字列} str 全角文字列
* @customfunction
*/
function myJIS(半角文字列) {
let str = 半角文字列
str = toFullWidth(str);//英数字を半角から全角に変換
str = kana2upper(str);//半角カナを全角カナにする
return(str);
}
//半角から全角に変換
function toFullWidth(value) {
if (!value) return value;
return String(value).replace(/[!-~]/g, function(all) {
return String.fromCharCode(all.charCodeAt(0) + 0xFEE0);
});
}
//半角カナを全角カナにする
function kana2upper(string) {
var arrayedString = string.split('');
var value = '';
var triTable = {
};
var biTable = {
};
/**
* 半角カタカナを全角カタカナに変換
*
* @param {String} str 変換したい文字列
*/
var uniTable = {
'ガ': 'ガ', 'ギ': 'ギ', 'グ': 'グ', 'ゲ': 'ゲ', 'ゴ': 'ゴ',
'ザ': 'ザ', 'ジ': 'ジ', 'ズ': 'ズ', 'ゼ': 'ゼ', 'ゾ': 'ゾ',
'ダ': 'ダ', 'ヂ': 'ヂ', 'ヅ': 'ヅ', 'デ': 'デ', 'ド': 'ド',
'バ': 'バ', 'ビ': 'ビ', 'ブ': 'ブ', 'ベ': 'ベ', 'ボ': 'ボ',
'パ': 'パ', 'ピ': 'ピ', 'プ': 'プ', 'ペ': 'ペ', 'ポ': 'ポ',
'ヴ': 'ヴ', 'ヷ': 'ヷ', 'ヺ': 'ヺ',
'ア': 'ア', 'イ': 'イ', 'ウ': 'ウ', 'エ': 'エ', 'オ': 'オ',
'カ': 'カ', 'キ': 'キ', 'ク': 'ク', 'ケ': 'ケ', 'コ': 'コ',
'サ': 'サ', 'シ': 'シ', 'ス': 'ス', 'セ': 'セ', 'ソ': 'ソ',
'タ': 'タ', 'チ': 'チ', 'ツ': 'ツ', 'テ': 'テ', 'ト': 'ト',
'ナ': 'ナ', 'ニ': 'ニ', 'ヌ': 'ヌ', 'ネ': 'ネ', 'ノ': 'ノ',
'ハ': 'ハ', 'ヒ': 'ヒ', 'フ': 'フ', 'ヘ': 'ヘ', 'ホ': 'ホ',
'マ': 'マ', 'ミ': 'ミ', 'ム': 'ム', 'メ': 'メ', 'モ': 'モ',
'ヤ': 'ヤ', 'ユ': 'ユ', 'ヨ': 'ヨ',
'ラ': 'ラ', 'リ': 'リ', 'ル': 'ル', 'レ': 'レ', 'ロ': 'ロ',
'ワ': 'ワ', 'ヲ': 'ヲ', 'ン': 'ン',
'ァ': 'ァ', 'ィ': 'ィ', 'ゥ': 'ゥ', 'ェ': 'ェ', 'ォ': 'ォ',
'ッ': 'ッ', 'ャ': 'ャ', 'ュ': 'ュ', 'ョ': 'ョ',
'。': '。', '、': '、', 'ー': 'ー', '「': '「', '」': '」', '・': '・'
};
if(triTable[string] !== undefined){
return triTable[string];
} else if(biTable[string] !== undefined) {
return biTable[string];
}
var biCheck = new Object();
for (var k in biTable){
var tmp = k.split('');
biCheck[tmp[0]] = true;
}
var triCheck = new Object();
for (var tk in triTable){
var tmp = tk.split('');
triCheck[tmp[0] + tmp[1]] = true;
biCheck[tmp[0]] = true;
}
var buf = '';
for(var i = 0; i < arrayedString.length ; i++){
var str = arrayedString[i];
buf += str;
if(buf.length == 3){
if(triTable[buf] !== undefined){
value += triTable[buf];
} else {
tmp = buf.split('');
value += biTable[tmp[0] + tmp[1]];
value += uniTable[tmp[2]] === undefined ? tmp[2] : uniTable[tmp[2]];
}
} else if(buf.length == 2) {
if(triCheck[buf] !== undefined) {
} else if(biTable[buf] !== undefined) {
value += biTable[buf];
buf = '';
} else {
tmp = buf.split('');
value += uniTable[tmp[0]];
value += uniTable[tmp[1]] === undefined ? tmp[1] : uniTable[tmp[1]];
buf = '';
}
} else if(biCheck[buf] !== undefined){
} else {
value += uniTable[str] === undefined ? str : uniTable[str];
buf = '';
}
}
value += buf !== '' ? uniTable[buf] : '';
value = value.replace(/([aiueo])ー/gi,'$1');
return value;
}マインドセットします。
物事には必ず解決策がある
正直、スクリプトは意味不明だったと思います。
私も完全には理解できていません^^
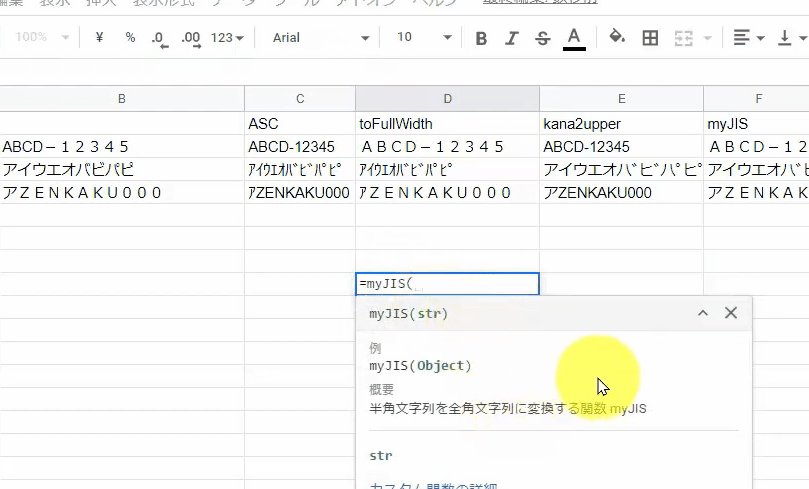
でも、とにかくmyJIS()ってのを
スプレッドシートに入力するだけで
変換する事ができたと思います。
では、今回のGoogleシートマスターへの究極の方法です。
スクリプトエディタを開く
Step2.
スクリプトをコピペする
Step3.
myJIS()を使ってみる
では、早速、スクリプトエディタを開いてください
今すぐです。
最後までご覧いただきありがとうございます。
つぎはこちら

2023/05/21
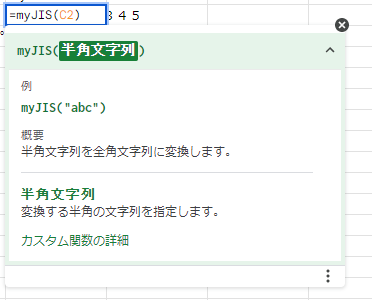
myJISのコメントを少し変更しました。
これによりmyJIS使用時に以下のような説明が表示されるようになりました。

コメント変更方法はこちら


濁点対応 2023/10/25
匿名さまよりご指摘があり
「パ」や「ギ」が一文字として表示されず、
「ハ°」「キ゛」のように「ハ」と「°」の2文字に別れて変換されてしまう
頑張ろうかと思ったのですが、すでに完成形のロジックがありましたので
以下を使用していただくのがよろしいかと存じます。
上記サイトのf7conv で半角カナ→全角カナは変換できます。
一応以下のようにやれば、すべての半角に対応します。
function myJIS(半角文字列) {
let str = 半角文字列
str = toFullWidth(str);//英数字を半角から全角に変換
str = f7conv(str)
// str = kana2upper(str);//半角カナを全角カナにする
return (str);
}参考サイト
アドオン「文字変換くん」

全角変換

全角カナ変換

全角カナ変換時に濁点が分離しません























コメント
こんばんは
YouTubeからきました。
いつも興味深く拝見してます。
これからも宜しくお願い致します。
ゆるまるさん
コメントありがとうございます。
こちらこそよろしくおねがいします。
タイトルが違うので修正してください。。。
「【GAS】全角文字列を半角文字列に変換する方法(JIS関数)」ではなく
“半角”を”全角”にですよね。
ご指摘ありがとうございます。
修正します。
大変参考になりました。
1つ質問なのですが、全角に変換されたあとの「パ」や「ギ」が一文字として表示されず、
「ハ°」「キ゛」のように「ハ」と「°」の2文字に別れて変換されてしまうのですが
解決方法はございますでしょうか?
お手数ですがもしよろしければご教示いただけますと幸いです。
確かにいただけないですね。
できているサイトがありました。
https://hi3103.net/notes/google/1394
とりあえず上記サイトのコードをコピペし
function myJIS(半角文字列) {
let str = 半角文字列
str = toFullWidth(str);//英数字を半角から全角に変換
str = f7conv(str)
// str = kana2upper(str);//半角カナを全角カナにする
return (str);
}
とやればうまくいきます。
※いずれ上記を取り込んだものを作成します。