ご訪問ありがとうございます。
Googleシートマスターのひろしです。
前回

【GAS】シートを開いたときに特定のセルを検索しアクティブにする方法(Gスプレッドシート)
今回は、とっても価値の高い方法をお伝えします。

これを知ることであなたは、
- GASからメッセージボックスを表示させることができます。
- 入力待ちにして値を取得することもできます。
なので、サクッとマスターして

と答えてあげてください。
動画はこちら
動画内のスクリプト
function testmsgbox(){
// Browser.msgBox("メッセージボックスです。")
// let ret = Browser.msgBox("メッセージボックスです。",Browser.Buttons.YES_NO_CANCEL)
// console.log(ret)
let ret = Browser.inputBox("文字を入力してください")
console.log(ret)
let str = "入力された文字列は"+ret+"です"
Browser.msgBox("メッセージボックスのテスト",str,Browser.Buttons.OK)
}メッセージボックス
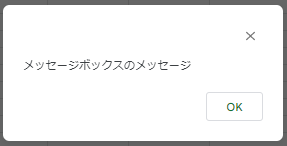
「OK」ボタン(デフォルト)
Browser.msgBox(“メッセージボックスのメッセージ”)

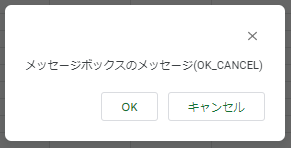
「OK」「キャンセル」ボタン
Browser.msgBox(“メッセージボックスのメッセージ(OK_CANCEL)”,Browser.Buttons.OK_CANCEL)

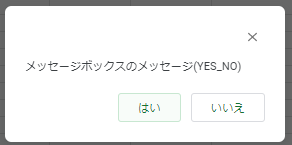
「はい」「いいえ」ボタン
Browser.msgBox(“メッセージボックスのメッセージ(YES_NO)”,Browser.Buttons.YES_NO)

タイトル付き(「はい」「いいえ」ボタン)
Browser.msgBox(“メッセージのタイトル”,”メッセージボックスのメッセージ(YES_NO_CANCEL)”,Browser.Buttons.YES_NO_CANCEL)

入力待ちのメッセージボックス
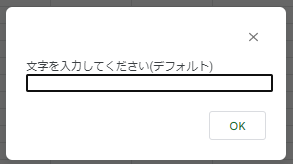
デフォルト
Browser.inputBox(“文字を入力してください(デフォルト)”)

「OK」「キャンセル」
Browser.inputBox(“文字を入力してください(OK_CANCEL)”,Browser.Buttons.OK_CANCEL)

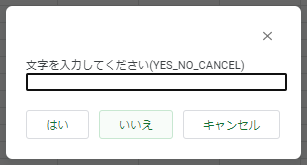
「はい」「いいえ」「キャンセル」
Browser.inputBox(“文字を入力してください(YES_NO_CANCEL)”,Browser.Buttons.YES_NO_CANCEL)

タイトル付き(「はい」「いいえ」「キャンセル」)
Browser.inputBox(“文字入力のタイトル”,”文字を入力してください(YES_NO_CANCEL)”,Browser.Buttons.YES_NO_CANCEL)

最後までご覧いただきありがとうございます。
つぎはこちら

【数独を作ろう 2.】初心者が「ボタンクリックで数字を入力」がいきなり作れる【GAS】
GASで現在のセルの位置を取得できます。
GASで数字を入力できます。
ボタンにGASを割り当てる方法がわかります。
GAS、マクロって何?状態であってもボタンのクリックで数字を入力できるようになります。





















コメント